- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 3.x. Wie man mit dem Modul Video Block arbeitet
September 9, 2015
Das jeweilige Tutorial zeigt, wie man mit dem Modul Module Video Block in Joomla 3.x Vorlagen arbeitet.
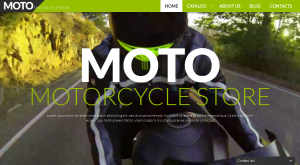
VirtueMart 3.x. Wie man mit dem Modul Module Video Block arbeitetAuf Ihrer Website gibt es den Block Video, den Sie ändern möchten:

Lassen Sie uns zeigen, wie man dies macht.
Loggen Sie sich ins Control Panel Joomla ein.
-
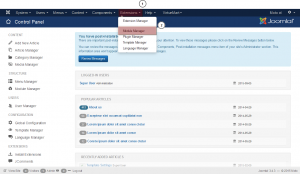
Finden Sie Menü Erweiterungen -> Modulmanager (Extensions ->Module Manager):

-
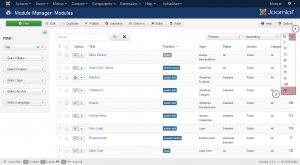
Auf der Seite rechts drücken Sie auf den Button die Anzahl der angezeigten Elemente (items counter) und wählen Sie die Option “Alle” (All) aus, um alle verfügbaren auf der Seite Module anzuzeigen:

-
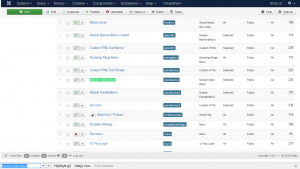
Nachdem Sie alle Module auf der Seite sehen, nutzen Sie die Tastenkombination CTRL+F/CMND+F (Windows OS/Mac OS), um den Text “Module Video Block” zu finden:

-
Drücken Sie jetzt auf den Modulnamen, um es zur Bearbeitung zu öffnen.
Sie haben das Modul Module Video Block geöffnet.
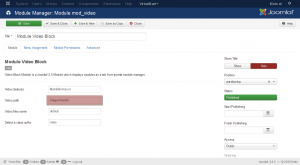
Sie sehen die folgenden Parameter zur Bearbeitung des Moduls auf der Seite links: Video Selector (Video Selector), Pfad zum Video (Video path), Name der Video-Datei (Video files name) und das Klassen-Suffix auswählen (Select a class suffix).
Video Selektor (Video selector) ist die Klasse/ID (class/ID) des Videos.
Pfad zum Video (Video path) ist der Pfad zum Ordner, der das Video, das Sie nutzen möchten, enthält. Der Pfad muss zum Verzeichnis vom Theme, zum Beispiel, images/media/ gehören:

Überzeugen Sie sich, dass es am Ende des Pfads einen Schrägstrich (“/”) gibt.
Sie müssen auch das Feld Name der Video-Datei (Video files name) ausfüllen, um den den Dateinamen anzugeben. Sie sehen “Dateien” (files), weil Ihr Video in drei Formaten (.mp4, .ogv and .webm) wird. Ihre Bilder werden auch in drei Formaten (.gif, .jpg and .png). Sie werden in das Verzeichnis auf den Server, das im Feld Pfad zum Video (Video path) festgelegt wurde, hochgeladen.
Sie können auch das Klassen-Suffix (class suffix) im Feld Klassen-Suffix auswählen (Select a class suffix)(zusätzlich) hinzufügen, falls Sie CSS Regeln zum einen bestimmten video block module Modul hinzufügen möchten .
Rechts im dem Bearbeitungsfenster des Moduls sehen Sie Modul-Standardeinstellungen Joomla.
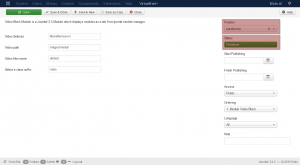
Überzeugen Sie sich, dass das Modul veröffentlicht (published) und zu einer bestimmten Position befestigt wurde. Dadurch wird es auf der Seite angezeigt:

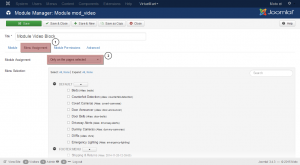
Um festzulegen, auf welcher Seite/Seiten das Modul mit dem Video angezeigt wird, öffnen Sie den Tab Menu Assignment (Menu Assignment) und wählen Sie das Menü für verfügbare Optionen aus:

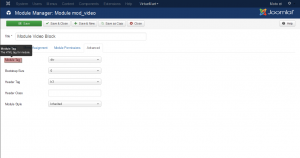
Öffnen Sie Menü Zusätzlich (Advanced) und legen Sie dort die gewünschten Parameter fest. Achtung: positionieren Sie den Mauszeiger auf den Namen der Modulpositionen, damit die Quickinfo (tooltip) angezeigt wird. Dadurch erfahren Sie, wofür man jede Option braucht:

Sie können jetzt selbt mit dem Modul Module Video Block in Joomla 3.x Vorlagen arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man mit dem Modul Module Video Block arbeitet













