- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WooCommerce. Wie stellt man Währungen ein und erstellt die Währung standardmäßig
Dezember 25, 2013
Unseres Support-Team bietet ein neues Tutorial, das außer allem Zweifel eine wunderbare Führung für die Währungseinstellung in Vorlagen WooCommerce wird.
Die Einstellungen der Währung
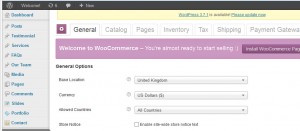
Gehen Sie ins Menü, um die Einstellungen der Währung zu verändern: WooCommerce > Settings (Einstellungen) > General (Allgemein) und wählen Sie die notwendige Währung aus der Liste Currency (Währung).

Die Einstellungen des Preises
Im Menü: WooCommerce > Settings (Einstellungen) > Catalog (Katalog) > Pricing Options (Einstellungen des Preises) befinden sich die zusätzliche Einstellungen der Währung

Die folgende Optionen gehören dazu:
- Currency Position (Lage der Währung) – erlaubt das Symbol der Währung links oder rechts von dem Preis anzuordnen.
- Thousand Separator (Trenner der Tausender) – definiert das Zeichen des Trenners der Tausender.
- Decimal Separator (Trenner der Dezimalbrüche) – das Zeichen des Trenners zwischen Einerstelle und Dezimalstelle der Zahl.
- Number of Decimals (Anzahl der Nachkommaziffern) – die Anzahl der Ziffern nach dem Trenner der Dezimalbrüce.
- Trailing Zeros (Nullen löschen) – die Abschaltungsoption der Nullen nach dem Bruchtrenner. Zum Beispiel, $10.00 bleibt $10stehen
Die Hinzufügung der eigenen Währung
Wenn die Währung Ihres Geschäfts in der Listen fehlt WooCommerce > Settings (Einstellungen) > General (Allgemein), benutzen Sie die folgende Anleitungen, um sie einzustellen:
Um eigene Währung hinzuzufügen, fügen Sie die jeweilige Kennummer in die Datei functions.php Themaein, ersetzen Sie das Symbol und die Kennummer der Währung durch eigene. Danach kann man sie in Vorlagen WooCommerce redigieren.
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['ABC'] = __( 'Currency name', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'ABC': $currency_symbol = '$'; break;
}
return $currency_symbol;
}
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen:














