- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WooCommerce. Wie man mit dem Widget «Layered Navigation» arbeitet
September 1, 2015
Von diesem Tutorial erfahren Sie, wie man mit dem Widget «Layered Navigation» in Woocommerce arbeitet.
WooCommerce. Wie man mit dem Widget «Layered Navigation» arbeitet
«Layered Navigation» Widget (WooCommerce Layered Navigation widget) gibt dem Benutzer die Möglichkeit Produkte nach Ihren Eigenschaften zu suchen.
«Layered Navigation» ist ein multifunktionales Widget, das Ihren Kunden hilft, ein gewünschtes Produkt nach seinen Attributen schnell zu finden.
Um «Layered Navigation» Widget (Layered Navigation widget) hinzuzufügen, führen Sie die folgenden Schritte aus:
-
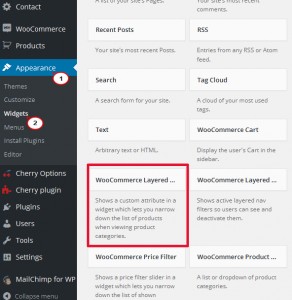
Finden Sie den Tab ‘Aussehen ->Widgets’ (Appearance->Widgets) in Ihrem WooCommerce Control Panel.
-
Finden Sie das Widget «WooCommerce Layered Nav» links und verschieben Sie es an eine Position rechts , zum Beispiel, Seitenleiste, Footer, Header usw.:
-
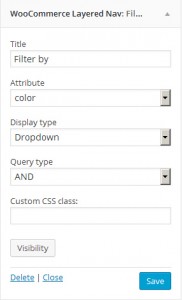
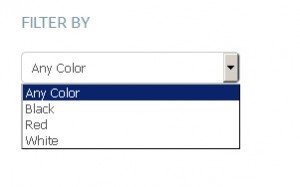
Fügen Sie den Titel (Title) für das Widget hinzu. Normalerweise ist es ‘Sortieren nach…’ (Filter By).
-
Wählen Sie das Attribut (Select the attribute), auf Basis von dem die Sortierung durchgeführt wird.
Um ein neues Attribut (add the new attribute) zum Produkt hinzuzufügen, finden Sie den Tab ‘Produkte’ -> ‘Attribute’ (Products -> Attributes) in Ihrem Control Panel.
Um mehr zu erfahren, wie man Attribute in WooCommerce verwaltet (how to manage attributes in WooCommerce), können Sie dieses Tutorial nutzen:
-
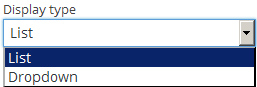
Sie können die Art der Anzeige ‘Liste’ (List) festlegen, um Filteroptionen als eine Liste darzustellen:
Wählen Sie die Einstellung ‘DropDownListe’ (Dropdown), um die Filteropionen als DropDowm Liste darzustellen:
-
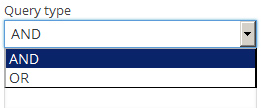
Im Feld ‘Abfragetyp’ (Query type) können Sie auswählen, ob Ihre Webseitenbesucher nach dem Abfragetyp ‘AND’ oder ‘OR’ suchen dürfen:
– wenn Sie den Abfragetyp ‘AND’ ausgewählt haben, wird dieses Widget so funktionieren: wenn der Benutzer zwei Attribute auswählt, werden ihm dann nur diejenigen Produkte dargestellt, die diese zwei Attribute haben.
– wenn Sie den Abfragetyp ‘OR’ ausgewählt haben, werden Produkte, die entweder das erste oder das zweite Attribut haben, dargestellt.
-
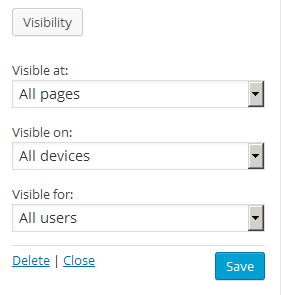
Sie können festlegen, auf welchen Seiten und Geräten das Widget dargestellt wird, indem Sie die Einstellung «Darstellung» (Visibility) in Widget-Einstellungen verwenden. Sie können das folgende Tutorial nutzen, um mehr zu erfahren, wie man die Darstellung dieses Widget verwaltet:
-
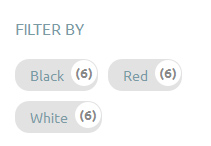
Drücken Sie auf den Button ‘Speichern’ (Save) und überprüfen Sie Ihre Seite ‘Shop’ (Shop), um zu sehen, wie «WooCommerce Layered Navigation» Widget auf Ihrer Website aussieht.
-
Achten Sie darauf, dass dieses Widget nur auf der Seite des Produkt-Archivs (auf WooCommerce Seiten, die das Seitenlayout ‘Shop’ haben), und nicht auf Seiten mit Produktbeschreibungen usw. dargestellt wird.
Sie können auch das ausführliche Video-Tutorial nutzen:
WooCommerce. Wie man mit dem Widget «Layered Navigation» arbeitet