- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Die Erweiterung der Menüeinstellung
September 30, 2014
Dieses Tutorial zeigt, wie nutzt man die Erweiterung der Menüeinstellung.
WordPress. Die Erweiterung der Menüeinstellung
WordPress Benutzer können zusätzlich das Menü der Website einstellen.
-
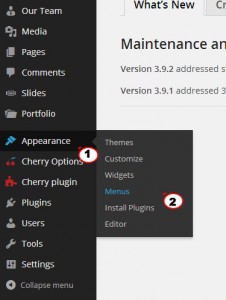
Diese Einstellungen sind verfügbar, wenn Sie sich ins Control Panel einloggen und zum Tab Ansicht > Menü (Appearance > Menus) gehen.
-
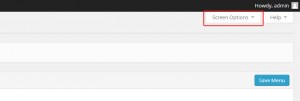
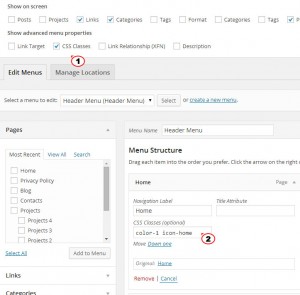
Zuerst drücken Sie auf den Button der DropDownListe Screen Options in der rechten oberen Ecke des Bildschirmes, um die Darstellung von zusätzlichen Menüeinstellungen zu aktivieren.
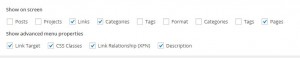
Sie sehen die Felder wie Linkziel (Link Target), CSS Klassen (CSS Classes), Link Relationship (XFN), und Beschreibung (Description).
Linkziel (Link Target)
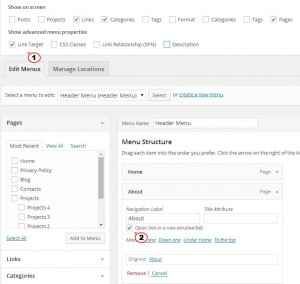
Mit Hilfe von diesem Parameter kann man definieren, ob es nötig ist, den Link in dem neuen Browserfenster zu öffnen. Markieren Sie das Feld Link Target in der Sektion Screen Options, um die Darstellung dieser Einstellung für jeden Menüpunkt einzustellen.
Öffnen Sie die Liste von den Einstellungen jegliches Menüpunktes und wählen Sie die Variante Link in neuem Fenster/Tab öffnen (Open link in a new window/tab).
CSS Klassen (CSS Classes)
Mit Hilfe von der Einstellung CSS Klassen (CSS Classes) kann man notwendige CSS Klassen auf einzelne Menü-Buttons verwenden, um die Stilbearbeitung erheblich zu erleichtern.
-
Markieren Sie das Feld CSS Klassen (CSS Classes) in der SektionScreen Options .
-
Öffnen Sie die Einstellungen jegliches Menü-Buttons und fügen Sie die notwendige CSS Klasse hinzu.
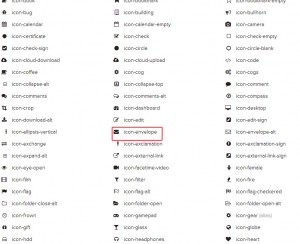
Zum Beispiel, lassen Sie uns zu einer von den Menü-Buttons Font Awesome Icon hinzufügen. Die Liste von verfügbaren Icons können Sie finden, indem Sie diesem Link folgen: http://fortawesome.github.io/Font-Awesome/cheatsheet/. Nachdem Sie notwendiges Icon ausgewählt haben, kopieren Sie seine Klasse.
Fügen Sie den Namen der CSS Klasse in das entsprechende Feld der Menüeinstellungen ein und speichern Sie die Änderungen. Aktualisieren Sie die Website und das Icon wird neben dem ausgewählten Menü-Button angezeigt.
Mit Hilfe von dem Feld Einstellungen CSS Klassen (CSS Classes) kann man auch die Farbe, Schrifteigenschaften (zum Beispiel, Größe) und andere Stile ändern. Schauen wir an, wie kann man die Farbe des einzelnen Menü-Buttons ändern:
-
Fügen Sie den Namen Ihrer benutzerdefinierten CSS Klasse ins Feld CSS Klassen (CSS classes) ein, wie Sie es vorher gemacht haben. Hier können Sie jegliche Wörter eingeben.
-
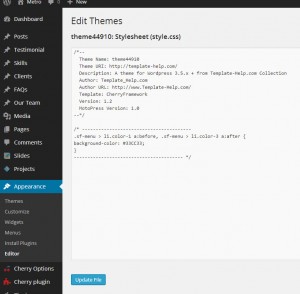
Fügen Sie den CSS Code hinzu, der die ausgewählte Farbe am Ende der Datei “style.css” sofort nach dem Code definiert:
@import url("main-style.css");Beachten Sie! Fügen Sie Ihre Codes nur in die Datei “style.css” aus den Unterthema ein. Bearbeiten Sie “main-style.css” nicht, um alle gemachten Änderungen nicht zu verlieren.
-
Aktualisieren Sie die Seite der Website, um die neue Farbe zu sehen.
Link Relationship (XFN)
Die Einstellung Link Relationship (XFN) ermöglicht XFN Attribute (XHTML Friends Network) zu erzeugen, um die Art Ihrer Verbindung mit den Autoren der Website anzuzeigen (der Link wird in Ihren Publikationen angezeigt). Normalerweise wird diese Einstellung auf externe Links verwendet.
-
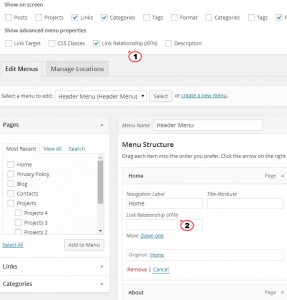
Markieren Sie das Feld Link Relationship (XFN) in der Sektion Screen Options.
-
Öffnen Sie die Einstellungen des notwendigen Menüpunktes und legen Sie die Verbindung im Feld fest Link Relationship (XFN). Mehr über diese Einstellungen können Sie erfahren, indem Sie diesem Link folgen: http://codex.wordpress.org/Defining_Relationships_with_XFN. Machen Sie sich mit dem Beispiel unten bekannt, wo wir den Link wie nofollowfestlegen:
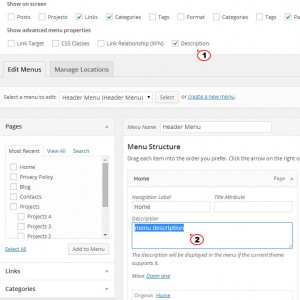
Beschreibung (Description)
Auch können Sie im Menü die Beschreibung (Description) hinzufügen. Sie wird auf der Website angezeigt, wenn es von dem aktivierten Thema vorgesehen wurde.
-
Wählen Sie die Einstellung Beschreibung (Description) in der Sektion Screen Options.
-
Öffnen Sie die Einstellungen des Menü-Buttons, wo Sie die Beschreibung hinzufügen sollen. Geben Sie eigene Beschreibung ins Feld “Beschreibung (Description)” wie folgt ein:
Sie können auch das ausführliche Video-Tutorial nutzen: