- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Die Optionen-Übersicht von Cherry Framework 3.x
März 2, 2014
Das jeweilige Tutorial zeigt, wie arbeitet man mit den Optionen Cherry Framework in Ihrer WordPress Vorlage.
Beachten Sie,bitte, darauf, dass es allgemeine Einstellungen und Optionen sind. Manche von ihnen können unverfügbar in Ihrer Vorlage sein. Andererseits kann Ihre Vorlage fertige Einstellungen geben, die hier nicht beschrieben sind.
Schauen Sie, bitte, die Dokumentation zu Ihrer Vorlage an, weil es dort die genaue Information gibt.
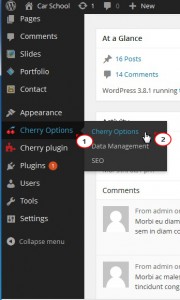
Ihr Thema enthält die Einstellungen, die ermöglichen seine Farbpalett und die Reihenfolge von Elementen zu ändern, einzelne Elemente einzuschalten oder auszuschalten usw. Die Einstellungen sind verfügbar aus dem Control Panel im Menü Cherry Options -> Cherry Options.
Alle Optionen sind nach folgenden Leisten geordnet:
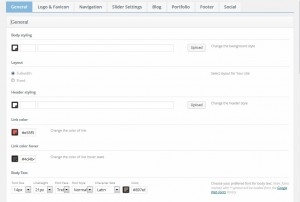
General (Allgemeine)
-
Body/Header styling (Stile des Körpers/Headers) ermöglichen die Farbe des Körpers/Headers und die Hintergrundstruktur zu wählen.
-
Layout (Leiste/Layout) ermöglicht zwischen der flexiblen Vollseitenlayout (fullwidth) und festen Layouts Ihres Themas umzuschalten.
-
Link color (Farbe der Links) ermöglicht die Farbe des Links zu wählen. Link color hover ermöglicht die Farbe der Links zu ändern, wenn Sie die Maus bewegen.
-
Body Text (Text des Körpers) ermöglicht die notwendige Schrift für den Text des Webseitenkörpers zu wählen. Für die Bearbeitung von der Schrift sind folgende Optionen verfügbar: Font size (Schriftgröße), Line height (Zeilenhöhe), Font Family (Schriftfamilie), Font style (Schriftenstil) – normal, bold, italic (Normaldruck, Fettdruck, Kursivschrift), Character Sets (Layout) – Latin, Greek, Cyrillic, etc. ( Lateinschrift, griechische Schrift, cyrillische Schrift usw.), Сolor (Farbe), Font size (Schriftgröße).
-
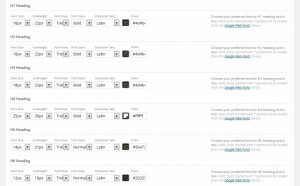
H1-H6 Headings (Titel H1-H6) ermöglicht notwendige Schriften für die Titel und Namen zu wählen.
-
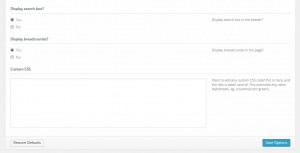
Display search box/breadcrumbs? (Suche darstellen/Navigation?) zeigt/verbergt die Suche im Header und das Navigationsmenü auf den Seiten.
-
Wenn Sie CSS Regeln hinzufügen möchten, aber Sie möchten nicht riskieren und die Hauptdatei CSS ändern, dann können Sie das Felds Custom CSS nutzen. Fügen Sie einfach neue CSS Regeln ein.
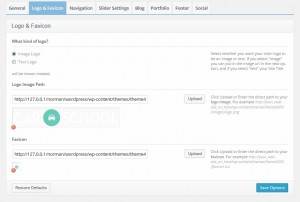
Logo & Favicon (Logo und Favicon)
-
What kind of logo? (Welcher Logotyp?) Es zeigt, welches Logo man nutzen soll, entweder den Text oder das Bild.
-
Wenn Ihr Logo ein Bild ist, dann können Sie es herunterladen/neu starten, indem Sie Upload (herunterladen) neben dem Feld Logo Image Path (Weg zur Datei des Logos) klicken.
-
Wenn Ihr Logo ein Text ist, dann haben Sie zusätzliche Optionen für die Schriftwahl unten Logo Typography (Logogestaltung).
-
Favicon (Favicon) ermöglicht neues Favicon mittels der Option ‘upload’ (herunterladen) herunterladen oder jegliches Bild aus der Mediabibliothek auszunutzen.
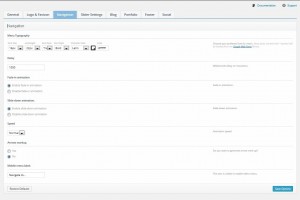
Navigation (Navigation)
-
Menu Typography (Schrift des Menüs) ermöglicht notwendige Schrift fürs Hauptmenü ohne Bearbeitung CSS zu wählen.
-
Delay (Verzögerung) ermöglicht die Bedeutung der Verzögerung in Millisekunden einzugeben, die definiert, wann das Menü verschwindet.
-
Fade-in animation (graduelle Erscheinung) ermöglicht die Option von der graduellen Erscheinung des Menüs einzuschalten oder auszuschalten.
-
Slide-down animation (Ausfahren nach unten) ermöglicht die Option von dem Ausfahren des Submenü nach unten einzuschalten oder auszuschalten.
-
Speed (Tempo) ermöglicht das Tempo der Offenlegung (Ausfahrens) des Submenüs zu wählen: normal, fast, slow (normal, schnell, langsam).
-
Arrows markup (Markierungspfeile) schaltet die Pfeile für Menüpunkte ein und aus, die das Submenü haben.
-
Mobile menu label (Überschrift im Mobilmenü) ermöglicht den Text einzutasten, der im Menü auf mobilen Geräten darstellen wird.
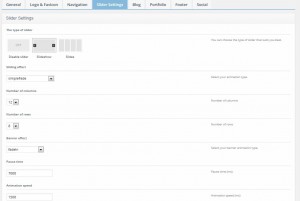
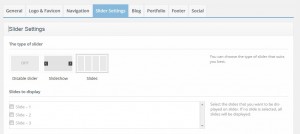
Slider Settings (Einstellungen des Sliders)
-
Slider type (Typ des Sliders) ermöglicht Slider einzuschalten und auszuschalten oder zwischen zwei seinen Tzpen umzuschalten: Diaschauen und Sliders (Akkordeon). Wenn die Arte Slideshow eingeschaltet ist, dann hat sie folgende Einstellungen:
-
Sliding effects (Effekte der Gleitung) ermöglichen notwendigen Effekt von dem Bildwechsel des Sliders zu wählen.
-
Number of columns/rows (Menge an Spalten/Zeilen) ermöglicht die Zahl an Spalten/Zeilen zu wählen.
-
Banner effect (Effekt des Banners) ermöglicht den Typ der Banneranimation aus den vorgegebenen Typen zu wählen.
-
Pause time/Animation speed (Ruhezeit/Tempo der Animation) ermöglicht die Größe manuell einzugeben, die den Pausendauer/Tempo des Sliderwechseles in Millisekunden definiert.
-
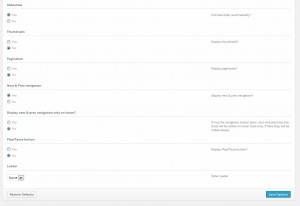
Slideshow (Diaschau) ermöglicht den automatischen Wechsel der Bilder des Sliders einzuschalten/auszuschalten.
-
Thumbnails/Slideshow (Miniaturen/Diaschau) ermöglicht die Umschaltung zwischen Sliders mittels der Miniatur-Bilder einzuschalten/auszuschalten.
-
Andere Optionen sind auch nach den Namen verständlich. Experimentieren Sie, bitte, mit ihnen, um zu verstehen, wie sie arbeiten.
-
Wenn Sie die Ansicht Slides (Dias) einschalten, wird Ihnen zusätzliche Möglichkeit geboten, um Dias zu prüfen, die Sie darstellen möchten.
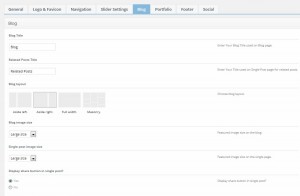
Blog (Blog)
-
Blog Title (Blogname) ermöglicht den Namen auf der Blogseite einzugeben/ändern/löschen.
-
Related Posts Title (Titel für verwandtschaftliche Beiträge) ermöglicht den Titel für verwandtschaftliche Beiträge auf den Seiten der einzelnen Beiträge einzugeben.
-
Blog layout (Blog Layout) ermöglicht das Designschema für die Blogseite zu wählen: aside right/left (rechts/links), full width (in der ganzen Breite), masonry (Mauerwerk).
-
Blog image size (Größe des Blog-Bildes) ermöglicht die Bildgröße (üblich oder groß) für die Blogseite zu wählen.
-
Single post image size (Bildgröße in getrenntem Beitrag) ermöglicht die Bildgröße (regelmäßige oder große) auf den Seiten der getrennten Beiträge zu wählen.
-
Display share button in single post? (Muss der Button “mitteilen” in getrenntem Beitrag dargestellt werden?) Es ermöglicht den Buttom “mitteilen”einzuschalten/auszuschalten.
-
Should images be uploaded on page scroll? (Müssen Bilder beim Scrollen der Seite nach unten heruntergeladen werden?) Es ermöglicht den Besetztstatus der Bilder nur beim Scrollen der Seite einzuschalten. Ansonsten werden alle Bilder gleichzeitig herunterladen.
-
Enable excerpt for blog posts? (Soll die Darstellung des Ausschnitts für Blogbeiträge eingeschalten werden?) Es ermöglicht die Darstellung von Belichtungszeit aus den Beiträgen einzuschalten/auszuschalten.
-
Button text for blog posts (Text des Buttons Blogbeiträge) ermöglicht den Button zu ändern “more”.
-
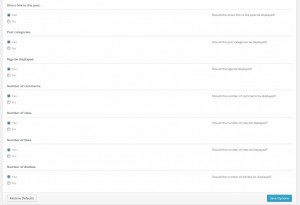
View meta of the blog (Metadaten des Blogs zeigen) ermöglicht den Blocktyp mit Metadaten zu wählen, der auf der Blogseite und Beitragsseiten dargestellt wird.
-
Post publication date/Author of the post/Direct link to the post/Post categories/ Tags/Number of comments/views/likes/dislikes (Bekanntmachungsdatum des Beitrages / Autor des Beitrages / direkter Link zum Beitrag / Beitragkategorie / Tags / Kommentarmenge / Ansichten / Menge von “likes” und “dislikes”) ermöglicht diese Optionen einzuschalten/auszuschalten.
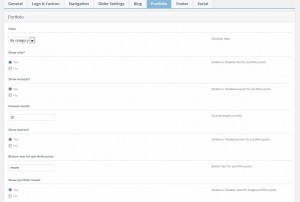
Portfolio (Portfolio)
-
Filter (Filter) ermöglicht die Beiträge des Portfolios nach den Kategorien oder Tags zu filtrieren, und auch den Filter auszuschalten.
-
Show title/excerpt/button/portfolio meta? (Müssen Name / Belichtungszeit / Button / Metadaten des Portfoliobeitrages gezeigt werden?) Es ermöglicht die Information einzuschalten/auszuschalten.
-
Enable Lightbox (Lightbox einschalten) ermöglicht Lightbox für Portfoliobeiträge einzuschalten/auszuschalten.
-
Single portfolio layout (Verteilung des einzelnen Beitrages) ermöglicht zwischen zwei Typen des Beitragslayouts mittels der Spalten oder in der ganzen Breit umzuschalten.
-
Layout (Layout) Portfoliobeiträge haben verschiedene Layout-Modi. Sie können den Modus mittels dieser Option ändern.
-
Portfolio 2/3/4 columns items amount (Beitragsmenge im Portfolio 2/3/4 Spalten) ermöglicht die Beitragsmenge auf der Seite für die Portfolio-Vorlage 2/3/4 Spalten festzulegen.
Footer (Footer)
-
Footer copyright text (Copyright Text in Footer) ist das Feld, wo man den Textinhalt in Footer hinzufügen kann. Wenn das Feld leer ist, wird der Default-Inhalt aus der Datei footer.phpdarstellen.
-
Google Analytics Code (Code Google Analytics) ist das Feld, wo Sie den Code für die Sammlung von SEO Statistik Ihrer Webseite einfügen können, zum Beispiel, der Code Google Analytics.
-
Feedburner URL (Link zu RSS-Aggregator Feedburner) Feedburner ist der Service von Google, der ermöglicht, рсс-Feed zu verwalten. Fügen Sie Ihren link zu Ihrem Feedburner hinein, damit Leser ihn auf Ihrer Webseite sehen können.
-
Display Footer menu (Footermenü darstellen) ermöglicht das Menü im Footer einzuschalten / auszuschalten. Wenn es eingeschaltet ist, können Sie für es gewünschte Schrift in Footer Menu Typography wählen.
Social (Soziale Netzwerke)
In der Leiste Social können Sie folgende Links auf Icons der sozialen Netzwerke einstellen:
-
Facebook URL ist der Link zu Facebook
-
Google+ URL ist der Link zu Google+
-
RSS URL ist der Link zu RSS
-
Pinterest URL ist der Link zu Pinterest
-
Linkedin URL ist der Link zu Linkedin
Drücken Sie “Save Options” (Einstellungen speichern) unten jedes Mal nach der Veränderungen der Einstellungen.
Machen Sie sich, bitte, mit ausführlichem Tutorial unten bekannt: