- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Die Übersicht von Cherry 3.x Widgets
Januar 16, 2015
Guten Tag! Dieses Tutorial stellt Ihnen die Übersicht von Cherry Framework Widgets.
WordPress. Die Übersicht von Cherry Widgets
Um die Liste von verfügbaren Cherry Widgets zu überprüfen, öffnen Sie den Tab Aussehen > Widgets (Appearance > Widgets) in Ihrem Control Panel WordPress:
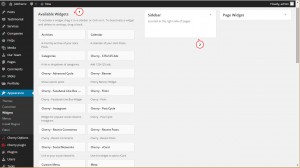
You will be taken to the Widgets page with the following available options:
-
Der Bereich Verfügbare Widgets (Available Widgets) zeigt alle Widgets, die in Ihrer Vorlage verfügbar sind;
-
Widgetbereiche (Widget Areas) – hier können Sie die Liste von verfügbaren Widgetbereichen in Ihrer Vorlage sehen. Auch können Sie zusätzliche Widgetbereiche hinzufügen, indem Sie deisem Tutorial folgen:
-
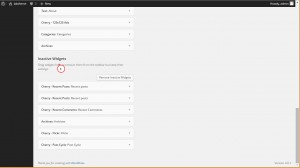
Der Bereich Inaktive Widgets (Inactive Widgets) zeigt Widgets, die man jetzt nicht verwendet. Sie können ein von den inaktiven Widgets mit Einstellungen in den Bereich ziehen und dann noch, ohne Einstellungen nicht zu verlieren, zurückziehen:
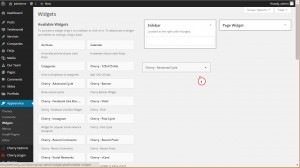
Um ein Widget darzustellen, sollen Sie es in einen von den Widgetbereichen platzieren, indem Sie es mit Hilfe von der Funktion Ziehen und Ablegen (drag-and-drop) ziehen:
Unten finden Sie eine Liste der am häufigsten verwendeten Cherry Widgets:
-
Widget Beitragszyklus (Post Cycle) ermöglicht Ihnen die Information über Sie und Ihr Unternehmen zu veröffentlichen. Sie können die Änderungen an dem Typ und der Beitragskategorie, die dargestellt werden, vornehmen, und andere Einstellungen festlegen;
-
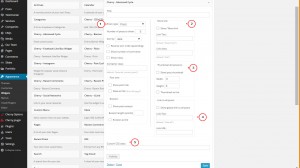
Widget Erweiterter Beitrag (Advanced Cycle) ermöglicht die Beiträge, die zur einen Kategorie gehören, anzuzeigen. Sie können einen bestimmten Typ für Beiträge festlegen, Einstellungen für den Link Weiter lesen (Read More) ändern, Bildoptionen festlegen und benutzerdefinierte Klasse css hinzufügen. Das Widget hat verschiedene Optionen, die eingestellt werden können. Sie können auch die Anzeigeeinstellungen des Widgets ändern:
-
Widget Banner (Banner) ermöglicht das Bild-Widget auf Ihrer Webseite zu platzieren, die Beschreibung hinzuzufügen und sogar den Link mit dem Banner zu verbinden. Sie können auch die benutzerdefinierte Klasse css für das Widget festlegen, um zu ihm den benutzerdefinierten css Code hinzuzufügen;
-
125 x 125 Werbung (125 x 125 Add) – dieses Widget ermöglicht Ihnen ein paar Banner mit der Größe 125×125 Pixel und Links zu externen Inhalten oder Materialien der Website anzuzeigen;
-
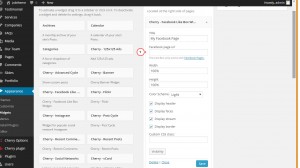
Anzeigewidget Facebook (Facebook Like Box) wird benutzt, um Facebook Seiten anzuzeigen:
-
Widget Instagram wird benutzt, um die letzten Instagram Beiträge anzuzeigen;
-
Widget Flickr wird benutzt, um die Fotos von Ihrer Galerie Flickr anzuzeigen;
-
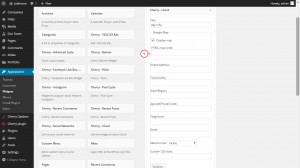
vCard ermöglicht Ihnen die Information über Sie und Ihr Unternehmen anzuzeigen. Sie können Ihren Standort mit Hilfe von der Karte Google (Google Map), Ihre Adresse, Telefonnummer usw. anzeigen:
-
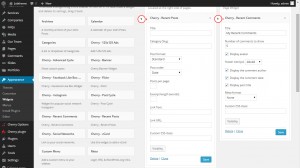
Widget Neueste Kommentare (Recent Comments) zeigt die neuesten Kommentare in einem bequemen Format an. Sie können die Anzahl der angezeigten Kommentare und den Titel für das Widget ändern;
-
Widget Neueste Beiträge (Recent Posts) zeigt die neuesten Beiträge an. Auch können Sie die Beiträge von einer bestimmten Kategorie anzeigen und Links «Weiter lesen» hinzufügen:
-
Widget Soziale Netzwerke (Social Networks) ermöglicht die Links zu Ihren Seiten in sozialen Netzwerken festzulegen. Mehr über dieses Widget können Sie hier erfahren;
Sie können mehr über Widgeteinstellungen erfahren, indem Sie diesem Link folgen.
Sie können auch das ausführliche Video-Tutorial nutzen: