- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie arbeitet man mit den versteckten Widgets
Oktober 24, 2014
Das jeweilige Tutorial zeigt, wie entfernt man versteckte Widgets aus der Seitenleiste in WordPress Vorlagen mit CherryFramework.
WordPress. Wie arbeitet man mit den versteckten Widgets
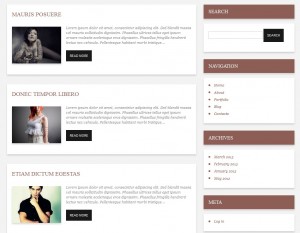
Die versteckten Widgets werden in der Seitenleiste auf der Beitragsseite angezeigt, wenn Sie keine Widgets in dem entsprechenden Widgetbereich haben.
Es gibt solche versteckten Widgets: Suche (Search), Navigation (Navigation), Archive (Archives) und Metadaten (Meta).
-
Öffnen Sie den Stammkatalog WordPress und gehen Sie in den Ordner wp-content\themes\CherryFramework.
-
Kopieren Sie die Datei sidebar.php aus dem Ordner CheryFramework in den Ordner \themeXXXXX (hier XXXXX ist die Nummer Ihres Themas). Auch können Sie die vorgenommenen Änderungen nach der CherryFramework Aktualisierung speichern.
-
Die Code-Datei sidebar.php sieht wie folgt aus:
<?php /** * Sidebar Name: Static Sidebar */ ?> <?php if ( ! dynamic_sidebar( theme_locals("sidebar") )) : ?> <div id="sidebar-search" class="widget"> <?php echo '<h3>' . theme_locals("search") . '</h3>'; ?> <?php get_search_form(); ?> <!-- outputs the default WordPress search form--> </div> <div id="sidebar-nav" class="widget menu"> <?php echo '<h3>' . theme_locals("navigation") . '</h3>'; ?> <?php wp_nav_menu( array('menu' => 'Sidebar Menu' )); ?> <!-- editable within the WordPress backend --> </div> <div id="sidebar-archives" class="widget"> <?php echo '<h3>' . theme_locals("archives") . '</h3>'; ?> <ul> <?php wp_get_archives( 'type=monthly' ); ?> </ul> </div> <div id="sidebar-meta" class="widget"> <?php echo '<h3>' . theme_locals("meta") . '</h3>'; ?> <ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> <?php wp_meta(); ?> </ul> </div> <?php endif; ?>Wie Sie sehen, entspricht jedem Widget ein separater Teil des Codes.
-
Widget Suche (Search widget):
<div id="sidebar-search" class="widget"> <?php echo '<h3>' . theme_locals("search") . '</h3>'; ?> <?php get_search_form(); ?> <!-- outputs the default WordPress search form--> </div> -
Widget Navigation (Navigation widget):
<div id="sidebar-nav" class="widget menu"> <?php echo '<h3>' . theme_locals("navigation") . '</h3>'; ?> <?php wp_nav_menu( array('menu' => 'Sidebar Menu' )); ?> <!-- editable within the WordPress backend --> </div> -
Widget Archive (Archives widget):
<div id="sidebar-archives" class="widget"> <?php echo '<h3>' . theme_locals("archives") . '</h3>'; ?> <ul> <?php wp_get_archives( 'type=monthly' ); ?> </ul> </div> -
Widget Metadaten (Meta widget):
<div id="sidebar-meta" class="widget"> <?php echo '<h3>' . theme_locals("meta") . '</h3>'; ?> <ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> <?php wp_meta(); ?> </ul> </div>
-
- Entfernen Sie (oder markieren Sie als Kommentar) den Code für das Widget, das Sie aus der Seitenleiste auf der Webseite entfernen möchten.
Sie können auch das ausführliche Video-Tutorial nutzen: