- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie erstellt man den Menüpunkt ohne Link (menu separator)
Februar 7, 2020
Hier erfahren Sie, wie erstellt man den Menüpunkt ohne Link (menu separator) in WordPress Vorlage:
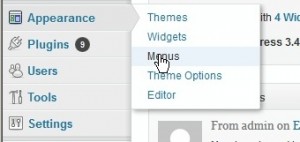
- Im Control Panel von WordPress gehen Sie zum Menü Appearance -> Menus (Äußerlich -> Menü Ansicht)über
- Löschen Sie den Menüpunkt, den Soe ohne Link darstellen möchten.
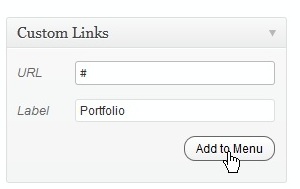
- In der Kategorie “Custom Links” (Freie links) fügen Sie neues Menü mit dem gewünschten Name hinzu, indem Sie das Zeichen # im Feld URL verwenden.
- Verwenden Sie das Icon "Add to Menu" (Ins Menü hinzufügen) und installieren erstellten Menüpunkt in der gewünschten Position under der grundlegenden (übergeordneten Kategorie).
- Drücken Sie “Save Menu” (Menü speichern). Das Menü, das Sie jetzt erstellt haben, enthält keinen Link und ist nur der Trenner.
Machen Sie sich, bitte, mit ausführlichem Video-Tutorial unten bekannt:
WordPress. Wie erstellt man den Menüpunkt ohne Link (menu separator)