- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man benutzerdefinierten Inhalt zum Webseitenkopf oder Footer hinzufügt
März 16, 2015
Von diesem Tutorial erfahren Sie, wie man benutzerdefinierten Inhalt zum Webseitenkopf oder Footer in Ihrer WordPress Vorlage hinzufügt.
WordPress. Wie man benutzerdefinierten Inhalt zum Webseitenkopf oder Footer hinzufügt
Lassen Sie uns den benutzerdefinierten Inhalt zum Footer hinzufügen:
-
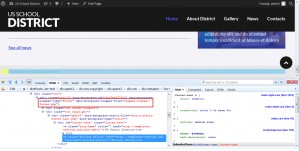
Überprüfen Sie den Footer, indem Sie das Entwicklerwerkzeug Firebug nutzen. Wir können sehen, dass Footer die Daten aus der Datei wrapper/wrapper-footer.php anzeigt. Überprüfen Sie, bitte, ob diese Datei im Ordner wp-content\themes\themeXXXX\wrapper verfügbar ist. Wenn diese Datei in Ihrem Thema (XXXX ist die Nummer Ihres Themas) nicht verfügbar ist, sollen Sie diese Datei aus dem Ordner wp-content\themes\CherryFremework\wrapper in den Ordner wp-content\themes\themeXXXX\wrapper kopieren. Machen Sie sich, bitte, mit dem ausführlichen Video-Tutorial bekannt, um mehr Information darüber zu erhalten.
-
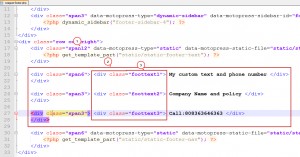
Öffnen Sie die Datei themeXXXX\wrapper\wrapper-footer.php in Ihrem Code-Editor. Ersetzen Sie span Copyright-Meldung durch span12 (in unserem Fall hatte die Copyright-Meldung span6). Fügen Sie die notwendigen span Klassen hinzu. Wir fügen einige Sektionen mit den verschiedenen span hinzu. Achten Sie, bitte, darauf, dass wir div mit benutzerdefinierten Klassen in span hinzugefügt haben. In diesem Fall können Sie spezielle Stile mit jeder Sektion verbinden. Unser benutzerdefinierter Text wird unter der Copyright-Meldung platziert. Speichern Sie die Änderungen und laden Sie die bearbeitete Datei auf den Server hoch:
-
Aktualisieren Sie Ihre Seite. Wir haben erfolgreich den benutzerdefinierten Inhalt hinzugefügt. Jetzt können Sie spezielle Stile für jede Sektion (genauso wie wir div mit den Klassen foottext1, foottext2, foottext3 hinzugefügt haben) festlegen. Fügen Sie die Klassen hinzu und verbinden Sie sie mit den Stilen. Wir machen dies mit Hilfe von firebug. Danach fügen wir die Stile zur Sektion vom benutzerdefinierten css im Control Panel hinzu:
-
Fügen Sie Stile zur Sektion Cherry Optionen – Benutzerdefiniertes css, oder zur Datei style.css hinzu. Falls Sie die Stile zur Sektion Benutzerdefiniertes css hinzufügen, überzeugen Sie sich, dass Sie die Sicherungskopie von Regeln, die Sie zum Server oder Computer hinzufügen, erstellt haben. Sie können nach der Aktualisierung CherryFramework nicht gespeichert werden. Fügen Sie Stile für alle hinzugefügten Sektionen hinzu. Überprüfen Sie, ob Sie den richtigen Klassennamen festgelegt haben. Wir haben die Stile für zwei Sektionen im Footer hinzugefügt und die Änderungen gespeichert:
-
Aktualisieren Sie die Seite. Wir haben den benutzerdefinierten Inhalt zum Footer und auch notwendige Stile hinzugefügt. Um Stile am besten hinzuzufügen, nutzen Sie, bitte, Medienanfragen. Es ermöglicht bestimmte Stile für verschiedene Bildschirmauflösungen zu verbinden:
Lassen Sie uns den benutzerdefinierten Inhalt zum Webseitenkopf hinzufügen.
-
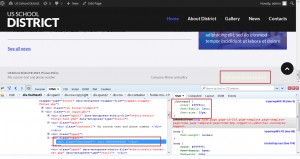
Überprüfen Sie den Webseitenkopf, indem Sie das Entwicklerwerkzeug Firebug nutzen. Wir sehen, dass der Webseitenkopf die Daten aus der Datei wrapper/wrapper-header.php anzeigt. Überprüfen Sie, ob diese Datei im Ordner wp-content\themes\themeXXXX\wrapper verfügbar ist. Wenn diese Datei in Ihrem Thema (XXXX ist die Nummer Ihres Themas) nicht verfügbar ist, sollen Sie diese Datei von dem Ordner wp-content\themes\CherryFremework\wrapper in den Ordner wp-content\themes\themeXXXX\wrapper kopieren. Machen Sie sich, bitte, mit dem ausführlichen Video-Tutorial bekannt, um mehr Information darüber zu erhalten.
-
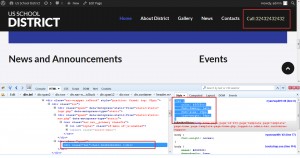
Öffnen Sie die Datei wp-content\themes\themeXXXX\wrapper\wrapper-header.php in ihrem Texteditor. Sie sollen span für das Logo und die Menüsektion ersetzen, und auch div mit den notwendigen span für Ihren benutzerdefinierten Inhalt hinzufügen. Die geänderte Datei muss wie auf dem Bild unten aussehen. Speichern Sie die Änderungen und laden Sie die geänderte Datei auf den Server hoch:
-
Aktualisieren Sie die Seite. Wir haben den benutzerdefinierten Inhalt zum Webseitenkopf hinzugefügt. Um Stile am besten hinzuzufügen, nutzen Sie, bitte, Medienanfragen. Es ermöglicht bestimmte Stile für verschiedene Bildschirmauflösungen zu verbinden:
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man benutzerdefinierten Inhalt zum Webseitenkopf oder Footer hinzufügt