- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie fügt man Google WEB Font hinzu
Mai 14, 2014
Das jeweilige Tutorial zeigt, wie fügt man Google WEB Font in die Vorlage WordPress auf der Basis Cherry Framework hinzu.
WordPress. Wie fügt man Google WEB Font hinzu
-
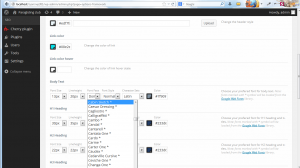
In den Optionen Cherry (Cherry options) gibt es schon die Fontliste. Wir möchten noch einen Font in diese Liste hinzufügen.
-
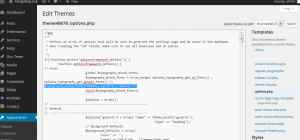
In der Taskleiste Design -> Editor (Appearance -> Editor) öffnen Sie die Datei options.php und finden Sie den folgenden Code:
$typography_mixed_fonts = array_merge( options_typography_get_os_fonts() , options_typography_get_google_fonts() );
Dieser Code befindet sich gewöhnlich unter dem Kommentar // Fonts.
-
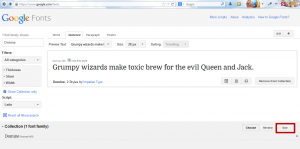
Öffnen Sie die Fontseite Google Web, wählen Sie den notwendigen Font und fügen Sie ihn in die Sammlung (Collection)hinzu. Drücken Sie den Button (Nutzen) Use.
-
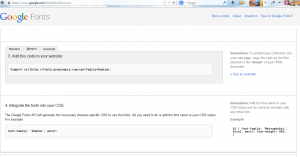
Öffnen Sie die Taskleiste @import und Sie werden CSS Font Import-Code sehen. In unserem Fall ist es Domine Font, der zu den serif Fonts gehört.
-
In der Datei options.php fügen Sie den folgenden Code ein:
$typography_mixed_fonts["Domine, serif"] = "Domine *";
bevor:
asort($typography_mixed_fonts);
-
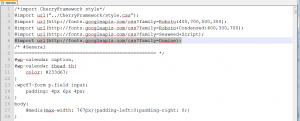
Öffnen Sie die Datei themeXXXXX/style.less in jeglichem Texteditor oder Code-Editor. Kopieren Sie den Code @import und fügen Sie ihn am Anfang der Datei style.less ein. Speichern Sie die Änderungen und laden Sie die bearbeitete Datei auf den Server hoch (indem Sie existierende Datei ersetzen).
-
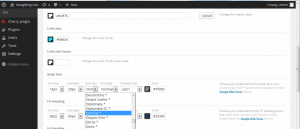
Erneuern Sie die Seite. Wir haben Google Web Font hinzugefügt. Jetzt können Sie ihn in der Fontliste in den Optionen Cherry (Cherry options) anschauen.
In jeweiligem Code "Domine, serif" ist die Fontfamilie und "Domine *" ist der Font, der in der Fontliste in den Optionen Cherry (Cherry options) erscheinen wird. Speichern Sie die Änderungen. Die bearbeitete Datei muss so aussehen. Schauen Sie das Bildschirmfoto an.
Sie können auch das ausführliche Video-Tutorial nutzen: