- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie fügt man Lokalisierung ins Thema hinzu (auf Grund Cherry Framework 3.x)
Januar 21, 2014
Das jeweilige Tutorial zeigt, wie fügt man Lokalisierung in die Vorlage WordPress Cherry hinzu.
WordPress. Wie fügt man Lokalisierung ins Thema (auf Grund Cherry Framework)hinzu
-
Folgen Sie dem Link http://www.poedit.net/download.php und laden Sie Poedit für Ihr Operationssystem (Wndows/MAC)herunter. Poedit – ist ein kostenloses und geöffnetes Cross-Platform-Instrument der Redigierung und ein Katalog der Lokalisierung für gettext (Datei.po).
-
Erstellen Sie es auf den Computer: klicken Sie zweimal auf die Datei und folgen Sie den Anweisungen. Wählen Sie die Option am Ende der Einstellung Anschließen Poedit nach Beendigung der Einstellung und drücken Sie fertig.
-
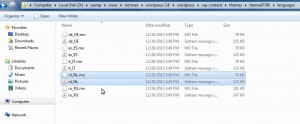
Auf FTP Server in Ordnern wp_content/themes/CherryFramework/languages und wp_content/themes/your_theme/languages befinden sich Sprachdateien der spanischen, italienischen, deutschen und russischen Sprachen. Also, wenn man (Übersetzung redigieren) die Webseite in eine von diesen Sprachen übersetzen braucht, gehen Sie sofort zu Punkt 10 des jeweiligen Tutorials.
-
Wenn man in eine andere Sprache übersetzen braucht, zum Beispiel die Holländische Sprache, soll man neue sprachliche Dateien erstellen. es gibt zwei Möglichkeiten:
-
In der letzten Version Cherry befinden sich Dateien blank.mo und blank.po, die man als Vorbilder nach der Erstellung der neuen sprachlichen Dateien benutzen kann. Kopieren Sie sie oder benennen Sie um, indem Sie entsprechende Locale (zum Beispiel, nl_NL.mo und nl_NL.po für holländisch)benutzen und setzen Sie in Ordner wp_content/themes/CherryFramework/languages und wp_content/themes/your_theme/languages auf FTP Server.
-
Auch kann man die bestehende sprachliche Dateien im Ordner wp_content/themes/your_theme/languages auf FTP Server kopieren und ihnen notwendige Locale (zum Beispiel, nl_NL.mo und nl_NL.po für holländisch)vorgeben.
-
-
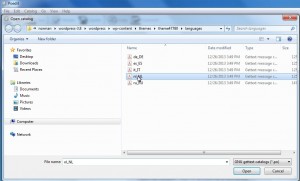
Speichern Sie zwei sprachliche Dateien auf dem Computer. In Poedit drücken Sie Öffnen.
-
Gehen Sie zu erhaltenden Dateien über und öffnen Sie nl_NL.po.
-
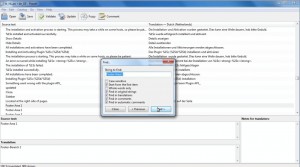
Finden Sie die notwendige sprachliche Konstante in der linken Spalte unter dem Namen Source Text (grundlegender Text) . Man kann die Funktion Ctrl + F für die Suche benutzen.
-
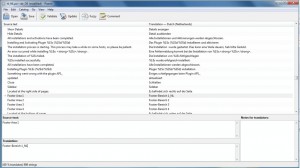
Wählen Sie die sprachliche Variable für die Redigierung. Sie wird in der linken Spalte sichtbar Source Text (grundlegender Text) . Verändern Sie den Text in unterer Spalte Translation (Übersetzung) .
-
Man kann den Text der Webseite und des Admin-Panels übersetzen. Am Ende der Redigierung, klicken Sie Save (Speichern) und laden Sie beide Dateien ins Inhaltsverzeichnisse wp_content/themes/your_theme/languages auf FTP Server, indem Sie grundlegende verändern.
-
Auf FTP Server öffnen Sie die Datei wp_config.php aus dem Basisordner.
-
Finden Sie die Kennummer define(‘WPLANG’, ”);, verändern Sie das zweite Argument auf die notwendige Locale (zum Beispiel, nl_NL) und speichern Sie die Veränderungen:
define('WPLANG', 'nl_NL'); -
Die Textkonstanten, die Sie in Poedit redigiert haben, sollen auf der Webseite erscheinen .
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen:
WordPress. Wie fügt man Lokalisierung ins Thema (auf Grund Cherry Framework)hinzu