- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Wie man das Parallax-Hintergrundbild ändert
April 24, 2015
WordPress. Wie man das Parallax-Hintergrundbild ändert
Unser Support-Team stellt Ihnen ein neues Tutorial vor, das Ihnen zeigt, wie man das Parallax-Hintergrundbild Parallax in WordPress ändert:
-
Loggen Sie sich ins Control Panel WordPress ein, finden Sie den Tab Medienbibliothek (Media Library).
-
Laden Sie ein neues Bild in die Medienbibliothek (Media Library) hoch, indem Sie auf den Button Hinzufügen (Add new) oben drücken.
-
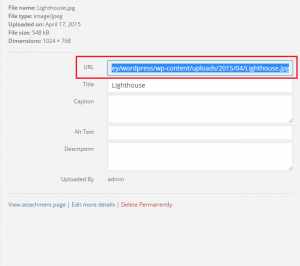
Nachdem Sie das Bild hochgeladen haben, öffnen Sie sie und kopieren Sie den Link zu ihr:
-
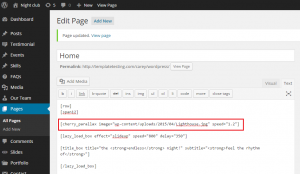
Öffnen Sie den Tab Seiten > Hauptseite (Pages > Home) im Control Panel, aktivieren Sie den Modus «Text»:
-
Finden Sie den Teil des Codes für die notwendige Sektion:
-
Sie müssen die Zeile mit dem Pfad zum Bild ersetzen. Sie sieht wie folgt aus:
[cherry_parallax image="wp-content/uploads/2015/04/parallax-img1.jpg" speed="1.2"]
-
Ersetzen Sie den Pfad zum Bild in dieser Zeile durch den Pfad zu Ihrem neuen Bild. Aktualisieren Sie die Seite.
-
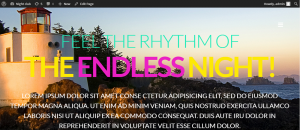
Überprüfen Sie das Ergebnis auf Ihrer Website:
Sie können auch das ausführliche Video-Tutorial auch nutzen: