- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Wie man den Preloader der Seiten ändert
Juni 22, 2015
Von diesem Tutorial erfahren Sie, wie man den Preloader der Seiten in WordPress Vorlagen ändert.
WordPress. Wie man den Preloader der Seiten ändert
-
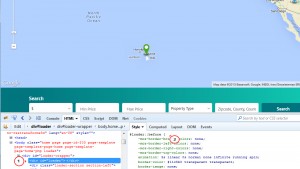
Nutzen Sie das Entwicklerwerkzeug, wie Firebug, um den Code zu finden, den Sie im CSS ändern möchten. Aktualisieren Sie die Website, klicken Sie mit der rechten Maustaste auf den Preloader und wählen Sie Mit Firebug untersuchen (Inspect with Firebug) aus:
-
Im Feld Stil (Style) sehen Sie den css Code, das den Preloader der Seite darstellt:
-
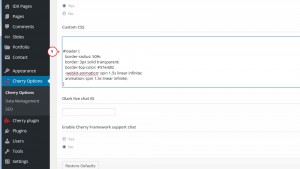
Kopieren Sie alle Regeln, die Sie mit dem notwendigen Selektor (in unserem Fall #loader) im Feld Cherry Optionen -> Allgemeines -> benutzerdefiniertes CSS (Cherry options -> General -> Custom css ) gefunden haben, um sie zu bearbeiten:
-
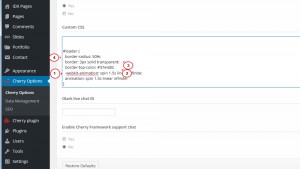
Sie können den Animationseffekt, die Farbe, die Linienbreite usw. ändern:
-
Sie können auch dieses Tutorial nutzen, das Ihnen zeigt, wie man mit der Animation in CSS arbeitet.
-
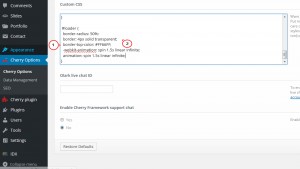
Lassen Sie uns die Farbe HEX und die Linienbreite vom Preloader ändern, indem wir den Farbenwert und die Linienbreite in der Regel ändern:
-
Nach der Bearbeitung drücken Sie auf den Button Änderungen speichern (Save options) und aktualisieren Sie Ihre Website:
Sie können auch das ausfuhrliche Video-Tutorial nutzen: