- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie verändert man die Bildergröße der Aufnahmen im Format Diashow
Januar 21, 2014
Das jeweilige Tutorial zeigt, wie verändert man die Aufnahmegröße einer Galerie im Format Diashow in WordPress.
WordPress. Wie verändert man die Bildergröße der Aufnahmen im Format Diashow
-
Stellen Sie die Bildgröße anhand, zum Beispiel, des Tools der Webentwicklung Firebug ein. Die Information darüber, wie man Firebug benutzt, kann man im folgenden Tutorial finden
-
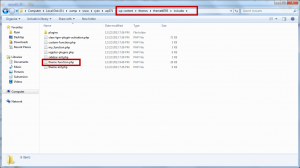
Das Bild hat die Gräße 650×400 Px. Es kann man in der Datei \includes\theme-function.php verändern. Zuerst braucht man zu prüfen, ob diese Datei sich in untergeordnetem Thema befindet. In unserem Fall gibt es solche Datei in untergeordnetem Thema im Ordner includes nicht. Sie soll man aus übergeordnetem Thema (CherryFramework)kopieren. Kopieren wir die Datei CherryFramework\includes\theme-function.php in den Ordner themeXXXXX\includes\ (XXXXX – ist die Nummer einer Vorlage).
-
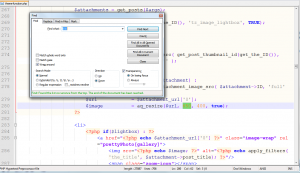
Wir haben die Datei theme-function.php in untergeordnetes Themaheruntergeladen. Öffnen Sie sie im Texteditor. Finden Sie den notwendigen Teil der Kennummer anhand der Bedeutung der Höhe oder Breite. In unserem Fall ist das 650:
-
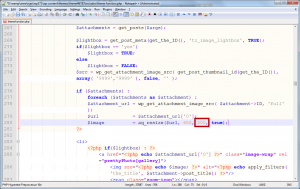
Verändern Sie die Höhe. Wie haben die Bedeutung 200 gestellt. Speichern Sie die Veränderungen und laden Sie redigierende Datei herunter.
-
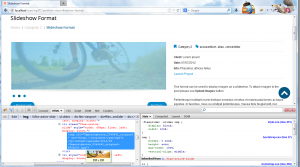
Erneuern Sie die Seite. Wir haben die Aufnahmegröße einer Galerie im Format Diashow verändert.
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen:
WordPress. Wie verändert man die Bildergröße der Aufnahmen im Format Diashow