- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Wie man den Parallax Slider deaktiviert und ihn standardmäßig nutzt
April 8, 2015
Von diesem Tutorial erfahren Sie, wie man den Parallax Slider deaktiviert und ihn standardmäßig für Ihre WordPress Webseite nutzt.
WordPress. Wie man den Parallax Slider deaktiviert und ihn standardmäßig nutzt
Um den Slider zu ersetzen, machen Sie das Folgende:
-
Loggen Sie sich ins Control Panel WordPress ein und finden Sie den Tab Cherry Optionen -> Parallax Slider (Cherry Options -> Parallax Slider). Die erste von den Einstellungen hilft Ihnen den Slider zu deaktivieren. Speichern Sie die Änderungen, indem Sie auf den Button Einstellungen speichern (Save Options) drücken:
-
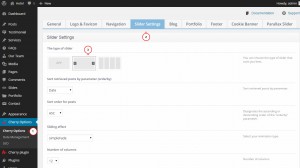
Der Slider wird auf der Homepage nicht angezeigt. Um den Slider standardmäßig zu aktivieren, finden Sie den Tab Cherry Optionen -> Slider-Einstellungen (Cherry Options -> Slider Settings) und wählen Sie die gewünschte Art von der Slideshow aus:
-
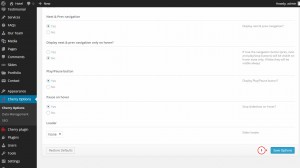
Wählen Sie passende Optionen des Sliders standardmäßig aus und speichern Sie die Änderungen, indem Sie auf den Button Speichern (Save Options) drücken:
-
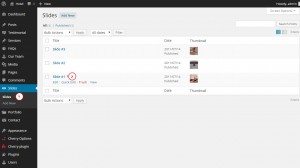
Sie können überprüfen, ob der Slider den Größen der Homepage standardmäßig entspricht. Wenn Sie Slides ändern möchten, finden Sie den Tab Slides -> Slides (Slides -> Slides) und wählen Sie einen von den Beiträgen:
-
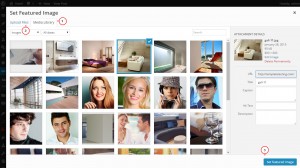
Ersetzen Sie Ausgewähltes Bild (Featured Image), indem Sie ein anderes aus der Medienbibliothek (Media Library) auswählen oder von Ihrem Computer hochladen. Speichern Sie die Änderungen:
-
Wenn Sie die Größen des Sliders standardmäßig ändern möchten, machen Sie sich bitte mit dem folgenden Video-Tutorial bekannt.
-
Sie können den Parallax Slider in Cherry Optionen, je nach Bedarf, aktualisieren. In diesem Fall vergessen Sie nicht den Slider standardmäßig zu deaktivieren.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man den Parallax Slider deaktiviert und ihn standardmäßig nutzt