- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man den Parallaxeneffekt des Parallax-Sliders bearbeitet
Juni 4, 2015
Von diesem Tutorial erfahren Sie, wie man den Parallaxeneffekt (parallax effect) des Parallax-Sliders für verschiedene Bildschirmauflösungen in WordPress Vorlagen bearbeitet.
WordPress. Wie man den Parallaxeneffekt des Parallax-Sliders bearbeitet
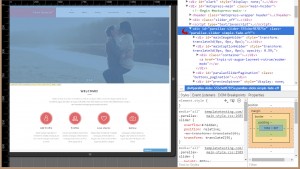
Vor allem überzeugen Sie sich, dass Ihr Slider ein Parallax-Slider ist. Überprüfen Sie ihn, indem Sie Entwicklerwerkzeuge (zum Beispiel, FireBug oder Google Entwicklerwerkzeuge) nutzen. Wenn der Slider in das Element div mit der Klasse parallax-slider «eingewickelt» ist, dann ist unser Slider der Parallax-Slider:
Um den Parallaxeffekt zu deaktivieren, führen Sie die folgeden Schritte durch:
-
Wählen Sie die Bildschirmauflösung aus, mit der Sie arbeiten werden. Lassen Sie uns, zum Beispiel, den Parallaxeffekt für die Bildschirmbreite 1680 Pixel deaktivieren.
-
Öffnen Sie den Ordner wordpress/wp-content/themes/themeXXXXX/style.css und scrollen Sie nach unten. Hier fügen wir die Medienabfrage für unsere Bildschirmbreite 1680 Pixel hinzu. Der gesamte Code in der Medienabfrage wird funktionieren, nur wenn die Website über den Bildschirm mit einer bestimmten Breite öffnen.
@media only screen and (width: 1680px) { // our code will go here } -
Fügen Sie den folgenden Code zur Medienabfrage hinzu. Dieser Code deaktiviert den Parallaxeffekt des Sliders:
@media only screen and (width: 1680px) { .parallax-slider #mainImageHolder { transform: none !important; } } -
Fügen Sie den folgenden Code hinzu, der Bildgrößen ändert. Dadurch wird das Bild oben und seitlich nicht abgeschnitten:
@media only screen and (width: 1680px) { .parallax-slider-img.obj-inner { background-size: 100% auto !important; } } -
Fügen Sie den Code, der die Höhe des Sliders verringert. Im Voraus müssen Sie die gewünschte Höhe bestimmen. Lassen Sie uns das Verhältnis der Höhe von Dias zur Breite berechnen. Dafür müssen wir die Breite des Sliders durch die Höhe teilen. In unserem Fall beträgt es 1880 / 807 = 2.33. Jetzt teilen wir die Bildschirmbreite durch das Verhältnis der Breite zur Höhe des Sliders: 1680 / 2.33 = 721px. Dieser Wert ist die gewünschte Höhe des Sliders. Lassen Sie uns diese Höhe in der Regel festlegen:
@media only screen and (width: 1680px) { .parallax-slider { height: 721px !important; } } -
Speichern Sie die Änderungen in der Datei wordpress/wp-content/themes/themeXXXXX/style.css und laden Sie sie auf den Server noch einmal.
Das Ergebnis sieht wie folgt aus:
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
WordPress. Wie man den Parallaxeneffekt des Parallax-Sliders bearbeitet