- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie schaltet man Lightbox für Portfolioeinträge in der Vorlage mit Cherry Framework 3.x ein und aus
März 18, 2014
Das jeweilige Tutorial zeigt, wie schaltet man Lightbox für Portfolioeinträge in der Vorlage mit Cherry Framework ein und aus.
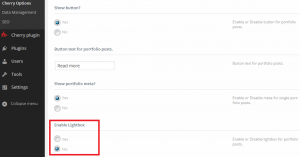
1. Um Lightbox für alle Portfolioeiträge auszuschalten, loggen Sie sich in die Leiste Cherry Options->Portfolio ein.
2. Installieren Sie die Option “Enable Lightbox” (Lightbox einschalten) auf “No”.
Sie können auch den Lightbox-Effekt für einzelne Portfolioeinträge einschalten oder ausschalten.
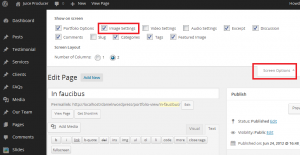
1. Öffnen Sie notwendigen Portfolioeintrag.
2. Finden Sie den Blog “Image Settings” (Einstellung von Bildern).
3. Installieren Sie die Option “Enable Lightbox” auf “Yes”.
4. Wenn Sie den Blog “Image Settings” nicht sehen, stellen Sie ihn dar, indem Sie das Menü “Screen Options” (Bildschirmoptionen) nutzen.
Es ist schon das Ende des Tutorials. Falls Sie noch Fragen haben, sagen Sie uns, bitte, Bescheid.
Machen Sie sich, bitte, mit ausführlichem Video-Tutorial unten bekannt: