- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Was man machen soll, damit der Text um das Bild auf Portfolio-Beitragsseiten wickelt
Juni 5, 2015
Von diesem Tutorial erfahren Sie, was man machen soll, damit der Text um das Bild auf Portfolio-Beitragsseiten in WordPress Vorlagen wickelt.
WordPress. Was man machen soll, damit der Text um das Bild auf Portfolio-Beitragsseiten wickelt
Standardmäßig werden sowohl das Beitragsvorschaubild als auch sein Inhalt nebeneinander angezeigt. Sie sind um Elemente “span” gewickelt, die ihre Breite definieren:
Damit der Text Ihren Medieninhalt auf den Portfolio-Beitragsseiten wickelt, machen Sie das Folgende:
-
Kopieren Sie die Datei loop-single-portfolio.php aus dem Ordner wordpress/wp-content/themes/CherryFramework/loop/ ins Verzeichnis wordpress/wp-content/themes/themeXXXX/loop/. Wenn Sie den Ordner loop/ in themeXXXX/ nicht finden können, müssen Sie ihn dann erstellen.
-
Öffnen Sie die Datei wordpress/wp-content/themes/themeXXXX/loop/loop-single-portfolio.php und löschen Sie den folgenden Text:
-
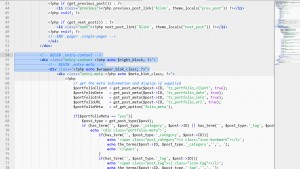
Zeilen 55, 126
<!-- BEGIN .entry-content --> <div class="entry-content <?php echo $right_block; ?>"> </div><!-- END .entry-content -->
-
Zeilen 57, 124
<!-- BEGIN .entry-meta --> <div class="<?php echo $wrapper_blok_class; ?>"> </div>
-
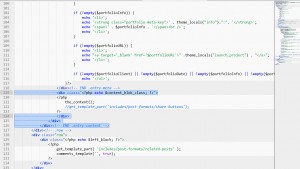
Zeilen 119, 125
<div class="<?php echo $content_blok_class; ?>"> </div>
Vergleichen Sie Ihre Aktionen mit den Bildschirmfotos. Wir haben den Code markiert, der gelöscht werden muss:
-
-
Öffnen Sie die Datei wordpress/wp-content/themes/themeXXXX/style.css und fügen Sie die folgenden Zeile am Ende der Datei hinzu:
.portfolio p { display: block !important; text-align: justify; } div[data-motopress-loop-file="loop/loop-single-portfolio.php"] .span7 { margin-right: 20px; } -
Speichern Sie die Änderungen in der Datei style.css und loop-single-portfolio.php und laden Sie sie auf den Server noch einmal hoch.
Im Ergebnis erhalten Sie das Folgende:
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Was man machen soll, damit der Text um das Bild auf Portfolio-Beitragsseiten wickelt