- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 3.x. Wie man Slider-Optionen verwaltet
April 10, 2015
Von diesem Tutorial erfahren Sie, wie man Slider-Optionen in WordPress (auf Basis von Cherry Framework) verwaltet.
WordPress. Wie man Slider-Optionen (auf Basis von Cherry Framework) verwaltet
In WordPress Vorlagen (auf Basis von Cherry Framework) kann man den Slider über das Control Panel WordPress einfach verwalten.
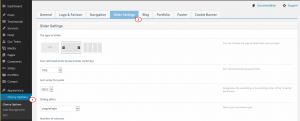
Loggen Sie sich ins Control Panel WordPress ein, finden Sie Cherry Einstellungen (Cherry Options) > Slider-Einstellungen (Slider Settings) , hier sehen Sie die Liste von Optionen mit der Beschreibung für jeden Parameter. Das bedeutet, dass jede Beschreibung durchlesen und danach den Slider einfach verwalten:
Lassen Sie uns einige von den Haupteinstellungen des Sliders anschauen:
-
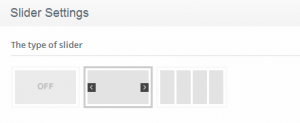
Der Typ des Sliders (The type of slider).
Sie können den Slider aus der Hauptseite mit Hilfe von dem Parameter OFF oder einen passenden Typ des Sliders auswählen:
-
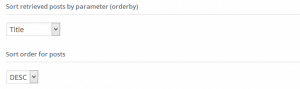
Legen Sie die Reihenfolge von Dias mit Hilfe von der Option Parameter für die Beitragsreihenfolge (OrderBy) (Sort retrieved posts by parameter (orderby)) und Sortierreihenfolge von Beiträgen (Sort order for posts) fest:
-
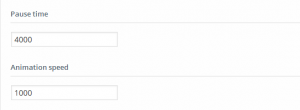
Animationsgeschwindigkeit (Speed):
Pausenzeit (Pause time): die Zeitanzeige jedes Dias auf der Website.
Animationsgeschwindigkeit (Animation speed): der Übergang zwischen Dias
Wählen Sie, zum Beispiel, Pausenzeit (Pause time) 4000; Animationsgeschwindigkeit (Animation speed) 1000 aus. Das bedeutet, dass jedes Dis 4 Sekunden angezeigt wird und der Übergang zwischen den Dias 1 Sekunden dauern wird:
-
Sie können andere Einstellungen wie Effekt (effect), Loader (loader), Vorschaubilder (thumbnails)festlegen.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man Slider-Optionen (auf Basis von Cherry Framework) verwaltet