- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man die Bildgröße ändert und Bilder in der Medienbibliothek zuschneidet
Oktober 16, 2015
Von diesem Tutorial erfahren Sie, wie man die Bildgröße (resize) ändert und обрезать (crop) Bilder in der Medienbibliothek (Media Library) in WordPress zuschneidet.
WordPress. Wie man die Bildgröße ändert und Bilder in der Medienbibliothek zuschneidet
-
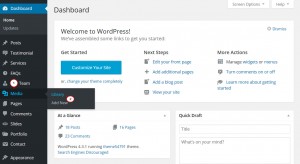
Loggen Sie sich ins WordPress Control Panel ein und finden Sie den Tab Media -> Bibliothek (Media -> Library):
-
Wählen Sie ein Bild aus, mit dem Sie arbeiten werden, und drücken Sie auf es.
-
Drücken Sie auf den Button Bild bearbeiten (Edit Image) unter dem Bild:
-
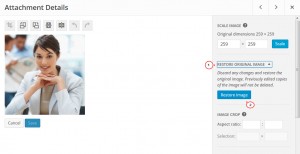
Um die Bildgröße (resize) zu ändern, finden Sie den Bereich Skalieren (Scale Image) in dem oberen rechten Teil der Website.
Achten Sie darauf, dass Sie vor dem Zuschneiden skalieren können. Das Bild kann nur verkleinert und nicht vergrößert werden.
-
Ersetzen Sie die Breite oder Höhe Измените ширину или высоту (das erste und das zweite Felder) durch die gewünschte Größe, um zu sehen, dass die Werte der anderen Felder entsprechend und proportional verändert werden.
-
Nachdem Sie dies gemacht haben, drücken Sie auf den Button Skalisieren (Scale):
-
Aktualisieren Sie und überprüfen Sie die Website, um die Änderungen zu sehen.
Sie können sich überzeugen, ob die Bildgrößen korrekt sind, indem Sie das Entwicklerwerkzeug wie Firebug (für Mozilla Firefox) nutzen:
-
Um Ihr Bild (crop) zuzuschneiden, drücken Sie auf es und verschieben Sie es mit dem Maus. Dadurch können Sie den gewünschten Teil des Bildes, den Sie verwenden möchten, auswählen.
-
Nachdem Sie den gewünschten Teil des Bildes ausgewählt haben, sehen Sie, dass die Größen in dem Bereich Auswahl (Selection) im Bereich Zuschneiden des Bildes (Image Crop) dargestellt sind. Wenn Sie möchten, können Sie die Bildgrößen manuell eingeben oder diesen Schritt überspringen.
-
Wenn Sie möchten, das Bild nach bestimmten Größen zuschneiden, müssen Sie die Werte (zum Beispiel, 1: 1 (Quadrat), 4: 3, 16: 9, usw.) ins Feld Verhältnis (aspect ratio)(Sie können auch diesen Schritt überspringen) eingeben. Indem Sie die Taste
Shiftauf der Tastatur halten, verschieben Sie einen der Ränder, um den Teil, den Sie zuschneiden, zu vergrößern oder zu verkleinen. Wenn Sie den gewünschten Teil sehen, wird das festgelegte Verhältnis automatisch das Fenster geändert, um den festgelegten Werten zu entsprechen. -
Nachdem Sie das Bild zuschnitten haben, drücken Sie auf den Button Zuschneiden (Crop) über dem Bild, um das neue Bild zu sehen:
-
Wenn Ihnen nicht gefällt, wie Sie das Bild zugeschnitten haben, können Sie auf Buttons Änderungen rückgängig machen (Revert) oder Noch einmal zuschneiden (Redo) drücken, um die Änderungen zurückzusetzen und die neuen vorzunehmen:
-
Legen Sie fest, an welchen Varianten von Bildern (Vorschaubild, alle Größen usw.) die Änderungen vorgenommen werden müssen, indem Sie eine von verfügbaren Varianten in dem Bereich Vorschau-Bild Einstellungen (Thumbnail Settings) auswählen.
-
Drücken Sie auf den Button Speichern (Save), um das zugeschnittenes Bild zu speichern:
-
Aktualisieren Sie Ihre Website und überprüfen Sie die vorgenommenen Änderungen.
-
Wenn die vorgenommenen Änderungen Ihnen nicht gefallen, können Sie immer das ursprüngliche Bild (restore original image) zurücksetzen, indem Sie auf den Button Bild zurücksetzen (Restore image) im Bereich Skalieren (Scale Image) drücken:
Sie können jetzt selbst Bildgrößen (resize) ändern und Bilder (crop) in der Medienbibliothek (Media Library) in WordPress zuschneiden.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man die Bildgröße ändert und Bilder in der Medienbibliothek zuschneidet