- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man das MailChimp Plugin für WordPress Lite einstellt
Juni 30, 2015
Von diesem Tutorial erfahren Sie, wie man das MailChimp Plugin für WordPress Lite einstellt.
WordPress. Wie man das MailChimp Plugin für WordPress Lite einstellt
Mit Hilfe von dem Plugin können Sie das Abonnement Kontrollkästchen für Kommentare oder Anmeldeformular hinzufügen. Dadurch erhalten Ihre Webseitenbesucher die Möglichkeit, den Newsletter beim Kommentieren oder Anmelden zu abonnieren. Es ist auch möglich solches Anmeldeformular zu erstellen, das zu jeder Seite hinzugefügt werden kann.
Um dieses Plugin einzustellen, müssen Sie sich erst überzeugen, ob es installiert wurde.
Finden Sie bitte den Bereich Plugins (Plugins) -> Installierte Plugins (Installed Plugins) im Control Panel WordPress und überprüfen Sie, ob das Plugin MailChimp für WordPress Lite aktiviert wurde.
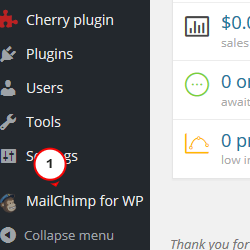
Nachdem Sie das Plugin aktiviert haben, sehen Sie einen neuen Menütab mit dem Titel MailChimp für WP im Control Panel WordPress:
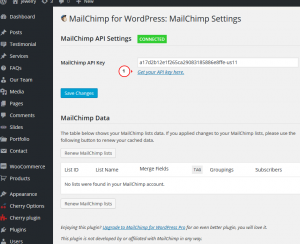
Um das Plugin mit Ihrem MailChimp Konto zu verbinden, müssen Sie den API-Schlüssel in ein entsprechendes Feld eingeben.
Zur Bequemlichkeit gibt es in diesem Plugin den Link direkt unter diesem Feld. Indem Sie diesem Link folgen, sehen Sie den API-Schlüssel in Ihrem MailChimp Konto.
Sie müssen sich in Ihres MailChimp Konto einloggen, damit der Link korrekt funktioniert.
Wenn Sie kein MailChimp Konto haben, müssen Sie es dann erstellen, indem Sie diesem Link folgen:
Nachdem Sie den API-Schlüssel eingegeben und die Änderungen gespeichert haben, wird das Feld “MailChimp Daten” mit bestimmten Informationen ausgefüllt.
Einstellung des Plugins:
-
Im Tab “Kontrollkästchen” (Checkboxes) kann man die Kontrollkästchen für das Anmeldeformular einstellen. Hier können Sie auswählen, zu welchen Listen Abonnenten hinzufügen. Außerdem können Sie Einstellungen duplizieren und Stilelemente hinzufügen.
-
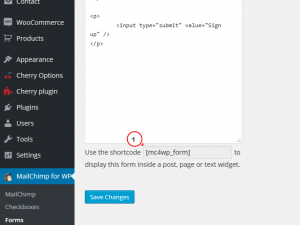
Im Tab “Formulare” (Forms) kann man den HTML-Code für Anmeldeformulare, die dann auf der WordPress Website angezeigt werden, erstellen und bearbeiten. Standardmäßig ist nur das Feld, in das die E-Mail-Adresse eingegeben wird, aktiv. Um andere Felder hinzuzufügen, nutzen Sie die DropDownListe “MailChimp Feld auswählen” (“Select MailChimp field”) im Bereich “Neues Feld erstellen” (“Add a new field”).
Bevor Sie das Feld erstellen, können Sie seine Eigenschaften festlegen. Zum Beispiel, Sie können den Wert “Standardmäßig” für das Formularfeld hinzufügen und dieses Feld als obligatorisch markieren.
-
Im Bereich MailChimp Einstellungen (MailChimp Settings) kann man Anmeldeoptionen für das Formular einstellen.
-
Im Bereich Einstellungen und Nachrichten (Form Settings and Messages) kann man Nachrichten einstellen, die nach dem Ausfüllen des Formulars angezeigt werden. Außerdem können hier auch die Fehlermeldungen eingestellt werden.
Veröffentlichung des Formulars
Nachdem Sie das Formular eingestellt haben, können Sie es auf der WordPress Website veröffentlichen.
Um das Formular zur WordPress Seite hinzuzufügen, kopieren Sie den Shortcode unter dem Text:
Öffnen Sie jede Seite und fügen Sie den Code ein, wo Sie es wollen.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man das MailChimp Plugin für WordPress Lite einstellt