- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie arbeitet man mit dem Buchungsformular
April 29, 2013
Dieses Tutorial zeigt Ihnen, wie man mit dem Buchungsformular, der mit einigen WordPress Templates ist, arbeiten kann.
WordPress. Wie arbeitet man mit dem Buchungsformular
Dort gibt es Felder für den Name, die E-Mail, das Phone und die Nachricht, eine Auswahlliste, eine Zahlenauswahl, zwei Datumsauswahlen und einen Senden Button. Falls Ihr Template einen Buchungsformular hat und Sie eine von seine Optionen verändern möchten:
- Loggen Sie sich in Ihrem WordPress Adminbereich ein.
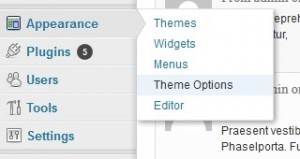
- Gehen Sie zum linken Menü Appearance/Ansicht -> Theme Options/Theme Optionen.
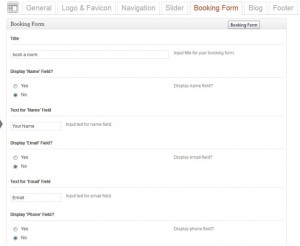
- Oben klicken Sie auf dem Buchungsformular Tab.
- Dort ist die Liste den selbsterklärenden Optionen:
- Title (Titel) erlaubt einen Name des Formulars zu geben z.B. ein Zimmer buchen:
- Display ‘Name’ Field? (Zeigt man das ‘Name’ Feld an?) mit der Ja/Nein Auswahl, erlaubt Ihnen den Feldname aus/einzuschalten;
- Text for ‘Name’ Field (Text für das ‘Name’ Feld) erlaubt Ihnen einen Text für das Feld anzugeben, z.B. Ihr Name
- Display ‘Email’ Field? (Zeigt man das ‘E-Mail’ Feld an?) erlaubt Ihnen das E-Mail Feld aus/einzuschalten;
- Text for ‘Email’ Field (Text für das ‘E-Mail’ Feld) erlaubt Ihnen einen Text für das Feld anzugeben, z.B. E-Mail
- Display ‘Phone’ Field? (Zeigt man das ‘Telefon’ Feld an?) erlaubt Ihnen das Telefon Feld aus/einzuschalten;
- Text for ‘Phone’ Field >(Text für das ‘Telefon’ Feld) erlaubt Ihnen einen Text für das Feld anzugeben, z.B. Telefon
- Default Text for Select Element (Standard Text für das markierten Element) erlaubt Ihnen einen Text für das markierten Element anzugeben, z.B. Telefon
- Display Count Select? (Zeigt man die Zahlenauswahl an?)erlaubt Ihnen die Zahlenauswahl aus/einzuschalten;
- Text for Count Select (Text für die Zahlenauswahl)erlaubt Ihnen einen Text für die Zehlenauswahl anzugeben, z.B. Zimmer Nr.
- Number of Items in Count Select (Anzahl der Elemente in der Zahlenauswahl ) erlaubt Ihnen die Anzahl der Elemente in der Zahlenauswahl anzugeben (von 1 bis 10), z.B. 5
- Date Format (Datumsformat) erlaubt das Datumsformat für die Datumsauswahl zu wählen, z.B. Standard: MM/TT/JJ
- Display Datepickers 1? (Zeigt man Datumsauswahlen 1 an?) erlaubt Datepickers-1 aus/einzuschalten;
- Include Timepicker to Datepickers 1? (Sollen Datumsauswahl en-1 die Zeitwahl haben?) erlaubt das Timepicker in Datepickers-1 aus/einzuschalten;
- Default Text for Datepicker 1 (Standard Text für Datumsauswahl 1 )erlaubt einen Text für Datapicker-1 anzugeben, z.B. Einchecken (check-in)
- Display Datepickers 2? (Zeigt man Datumsauswahlen 2 an?) erlaubt Datepickers-2 aus/einzuschalten;
- Include Timepicker to Datepickers 2? (Sollen Datumsauswahlen-2 die Zeitwahl haben?) erlaubt das Zeitwahl in Datumsauswahlen -2 aus/einzuschalten;
- Default Text for Datepicker 2 (Standard Text für Datumsauswahl 2)erlaubt einen Text für Datapicker-2 anzugeben, z.B. Auschecken (check-out)
- Display ‘Message’ Field? (Zeigt man das ‘Nachricht’ Feld?) allows you to switch the message field on and off;
- Default Text for ‘Message’ Field erlaubt Ihnen das Nachricht-Feld aus/einzuschalten; z.B. Zusätzliche Kommentare
- Text for Submit Button (Text für den Senden Button) erlaubt Ihnen einen Text für den Senden Button anzugeben, z.B. Senden
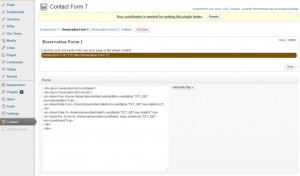
<div class="reservation-form-user">
<p><label>First Name:</label>[text* your_name]</p>
<p><label>Last Name:</label>[text* your_surname]</p>
<p><label>E-mail:</label>[email* your_email]</p>
<p><label>Phone:</label>[text* your_phone]</p>
<p><label>Fax:</label>[text your_fax]</p>
<p class="area"><label>Special Requirements:</label>[textarea your_requirements]</p>
<p class="submit">[submit "Send"]</p>
</div>
<div class="reservation-form-user">
<p><label>First Name:</label>[text* your_name]</p>
<p><label>Last Name:</label>[text* your_surname]</p>
<p><label>E-mail:</label>[email* your_email]</p>
<p><label>Phone:</label>[text* your_phone]</p>
<p><label>Fax:</label>[text your_fax]</p>
<p class="area"><label>Special Requirements:</label>[textarea your_requirements]</p>
<p class="submit">[submit "Send"]</p>
</div>
From: [your_name] Coise: [selectedItem] Date From: [dateFrom] Date To: [dateTo] No. of rooms: [countSelect] First Name: [your_name] Last Name: [your_surname] E-mail: [your_email] Telephone: [your_phone] Fax: [your_fax] State/Province: [your_state] Special Requirements: ---------------------------------------------- [your_requirements]
Sehen Sie jetzt das ausführliche Video-Tutorial an: