- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man mit dem Widget für soziale Icons (auf Basis von Cherry Framework 3.x) arbeitet
Februar 6, 2015
Das jeweilige Tutorial zeigt, wie man mit sozialen Icons (auf Basis von Cherry Framework) arbeitet.
WordPress. Wie man mit dem Widget für soziale Icons (auf Basis von Cherry Framework) arbeitet
Um das Widget zur Webseite hinzuzufügen, machen Sie das Folgende (wenn Sie die Demodaten Ihrer Vorlage benutzt haben, muss es schon aktiviert werden):
-
Öffnen Sie den Tab Aussehen (Appearance) > Widgets (Widgets) im Control Panel WordPress.
-
ВIm Bereich Verfügbare Widgets (Available Widgets) finden Sie Cherry – Social Networks.
-
Verschieben Sie dieses Widget Cherry – Social Networks auf den gewünschten Widget-Bereich:
-
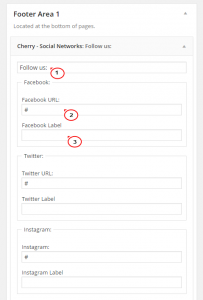
Standardmäßig sind im Widget 7 soziale Netzwerke verfügbar. Für jedes Icons sind zwei Optionen verfügbar: Link (URL) und Label (label).
-
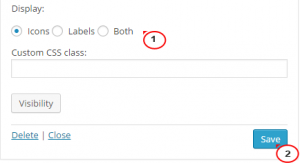
Sie können abhaken, was auf der Webseite angezeigt werden muss:
-
Um das Icon anzuzeigen, sollen Sie die Felder Link und Label (url/label) ausfüllen. Die Icons mit leeren Feldern werden nicht angezeigt.
-
Nach der Bearbeitung drücken Sie auf den Button Speichern (Save) unten.
-
Aktualisieren Sie Ihre Webseite, um die Änderungen zu sehen.
Um die Icons für soziale Netzwerke zu ersetzen, sollen Sie die Quelldateien .png im Ordner wp-content/themes/theme#####/images/icons auf Ihrem Server ersetzen, indem Sie die neuen .png Bilder mit denselben Namen hochladen.
Damit Links in einem neuen Fenster geöffnet werden können, machen Sie das Folgende:
-
Öffnen Sie den Katalog wp-content/themes/theme#####/includes/widgets/ auf dem Server. Überprüfen Sie, ob in diesem Ordner die Datei my-social-widget.php ist.
-
Wenn diese Datei schon in diesem Ordner ist, können Sie diesen Schritt überspringen. Wenn dieser Ordner keine Datei enthält, machen Sie das Folgende:
-
Öffnen Sie den Ordner wp-content/plugins/cherry-plugin/includes/widgets per FTP oder Dateimanager auf dem Hosting. Laden Sie die Datei my-social-widget.php herunter.
-
Kopieren Sie/verschieben Sie die kopierte Datei in den Ordner wp-content/themes/theme#####/includes/widgets.
-
-
Öffnen Sie die Datei my-social-widget.php zur Bearbeitung.
-
Drücken Sie die Tasten Ctrl + F auf der Tastatur und finden Sie die folgende Textzeile:
<a class="social_link social_link__<?php echo strtolower($network); ?>" rel="tooltip" data-original-title="<?php echo strtolower($network); ?>" href="<?php echo $networks[$network]['link']; ?>">
-
Fügen Sie das Attribut target=”_blank” после атрибута href=”” hinzu. Der Code muss so aussehen:
<a class="social_link social_link__<?php echo strtolower($network); ?>" rel="tooltip" data-original-title="<?php echo strtolower($network); ?>" href="<?php echo $networks[$network]['link']; ?>" target="_blank">
-
Speichern Sie die Änderungen und überprüfen Sie die sozialen Icons auf der Webseite.
Um ein neues Icon für soziale Netzwerke (zum Beispiel Picasa) zu erstellen (sie sollen nur Worte “Picasa” und “picasa” im Text dieses Tutorials ersetzen, wenn Sie ein anderes Icon, zum Beispiel, “Lastfm”/”lastfm”, “Tumblr”/”tumblr” usw. hinzufügen), folgen Sie, bitte, dieser Anleitung:
-
Öffnen Sie den Ordner wp-content/themes/theme#####/includes/widgets/ auf Ihrem Server.
-
Öffnen Sie die Datei my-social-widget.php.
-
Unter dem Text (jede von Zeilen können Sie mit Hilfe von Ctrl + F finden):
$networks['Twitter']['link'] = $instance['twitter']; $networks['Facebook']['link'] = $instance['facebook']; $networks['Flickr']['link'] = $instance['flickr']; $networks['Linkedin']['link'] = $instance['linkedin']; $networks['Delicious']['link'] = $instance['delicious']; $networks['Youtube']['link'] = $instance['youtube'];
fügen Sie das Folgende hinzu:
$networks['Picasa']['link'] = $instance['picasa'];
-
Unter dem Text:
$networks['Twitter']['label'] = $instance['twitter_label']; $networks['Facebook']['label'] = $instance['facebook_label']; $networks['Flickr']['label'] = $instance['flickr_label']; $networks['Instagram']['label'] = $instance['instagram_label']; $networks['Rss']['label'] = $instance['rss_label']; $networks['Delicious']['label'] = $instance['delicious_label']; $networks['Linkedin']['label'] = $instance['linkedin_label']; $networks['Google_plus']['label'] = $instance['google_plus_label'];
fügen Sie das Folgende hinzu:
$networks['Picasa']['label'] = $instance['picasa_label'];
-
Ersetzen Sie:
<?php foreach(array("Facebook", "Twitter", "Flickr", "Instagram", "Rss", "Delicious", "Linkedin", "Google_plus") as $network) : ?>durch:
<?php foreach(array("Facebook", "Twitter", "Flickr", "Instagram", "Rss", "Delicious", "Linkedin", "Google_plus", "Picasa") as $network) : ?> -
Unter dem Text:
$instance['twitter'] = $new_instance['twitter']; $instance['facebook'] = $new_instance['facebook']; $instance['flickr'] = $new_instance['flickr']; $instance['instagram'] = $new_instance['instagram']; $instance['rss'] = $new_instance['rss']; $instance['delicious'] = $new_instance['delicious']; $instance['linkedin'] = $new_instance['linkedin']; $instance['google_plus'] = $new_instance['google_plus'];
fügen Sie das Folgende hinzu:
$picasa = $instance['picasa'];
-
Unter dem Text:
$instance['twitter_label'] = $new_instance['twitter_label']; $instance['facebook_label'] = $new_instance['facebook_label']; $instance['flickr_label'] = $new_instance['flickr_label']; $instance['instagram_label'] = $new_instance['instagram_label']; $instance['rss_label'] = $new_instance['rss_label']; $instance['delicious_label'] = $new_instance['delicious_label']; $instance['linkedin_label'] = $new_instance['linkedin_label']; $instance['google_plus_label'] = $new_instance['google_plus_label'];
fügen Sie das Folgende hinzu:
$instance['picasa_label'] = $new_instance['picasa_label'];
-
Ersetzen Sie:
$defaults = array( 'title' => '', 'twitter' => '', 'twitter_label' => '', 'facebook' => '', 'facebook_label' => '', 'flickr' => '', 'flickr_label' => '', 'instagram' => '', 'instagram_label' => '', 'rss' => '', 'rss_label' => '', 'delicious' => '', 'delicious_label' => '', 'linkedin' => '', 'linkedin_label' => '', 'google_plus' => '', 'google_plus_label' => '', 'display' => 'icons', 'text' => '');
durch:
$defaults = array( 'title' => '', 'twitter' => '', 'twitter_label' => '', 'facebook' => '', 'facebook_label' => '', 'flickr' => '', 'flickr_label' => '', 'instagram' => '', 'instagram_label' => '', 'rss' => '', 'rss_label' => '', 'delicious' => '', 'delicious_label' => '', 'linkedin' => '', 'linkedin_label' => '', 'google_plus' => '', 'google_plus_label' => '', 'picasa' => '', 'picasa_label' => '', 'display' => 'icons', 'text' => '');
-
Unter dem Text:
$twitter = $instance['twitter']; $facebook = $instance['facebook']; $flickr = $instance['flickr']; $instagram = $instance['instagram']; $rss = $instance['rss']; $delicious = $instance['delicious']; $linkedin = $instance['linkedin']; $google_plus = $instance['google_plus'];
fügen Sie das Folgende hinzu:
$instance['picasa'] = $new_instance['picasa'];
-
Unter dem Text:
$twitter_label = $instance['twitter_label']; $facebook_label = $instance['facebook_label']; $flickr_label = $instance['flickr_label']; $instagram_label = $instance['instagram_label']; $rss_label = $instance['rss_label']; $delicious_label = $instance['delicious_label']; $linkedin_label = $instance['linkedin_label']; $google_plus_label = $instance['google_plus_label'];
fügen Sie das Folgende hinzu:
$picasa_label = $instance['picasa_label'];
-
Unter dem Text:
<fieldset style="border:1px solid #dfdfdf; padding:10px 10px 0; margin-bottom:1em;"> <legend style="padding:0 5px;"><?php echo 'Google+'; ?>:</legend> <p> <label for="<?php echo $this->get_field_id('google_plus'); ?>"><?php echo 'Google+ URL:'; ?></label> <input class="widefat" id="<?php echo $this->get_field_id('google_plus'); ?>" name="<?php echo $this->get_field_name('google_plus'); ?>" type="text" value="<?php echo esc_attr($google_plus); ?>" /></p> <p> <label for="<?php echo $this->get_field_id('google_plus_label'); ?>"><?php echo 'Google+ '.theme_locals("label"); ?></label> <input class="widefat" id="<?php echo $this->get_field_id('google_plus_label'); ?>" name="<?php echo $this->get_field_name('google_plus_label'); ?>" type="text" value="<?php echo esc_attr($google_plus_label); ?>" /> </p> </fieldset>fügen Sie das Folgende hinzu:
<fieldset style="border:1px solid #dfdfdf; padding:10px 10px 0; margin-bottom:1em;"> <legend style="padding:0 5px;"><?php echo 'Picasa' ?>:</legend> <p><label for="<?php echo $this->get_field_id('picasa'); ?>"><?php echo 'Picasa:' ?></label> <input class="widefat" id="<?php echo $this->get_field_id('picasa'); ?>" name="<?php echo $this->get_field_name('picasa'); ?>" type="text" value="<?php echo esc_attr($picasa); ?>" /></p> <p><label for="<?php echo $this->get_field_id('picasa_label'); ?>"><?php echo 'Picasa '.theme_locals("label") ?></label> <input class="widefat" id="<?php echo $this->get_field_id('picasa_label'); ?>" name="<?php echo $this->get_field_name('picasa_label'); ?>" type="text" value="<?php echo esc_attr($picasa_label); ?>" /></p> </fieldset> -
Nachdem Sie die Datei bearbeitet haben, speichern Sie die Änderungen.
-
Laden Sie die Datei picasa.png in den Ordner wp-content/themes/theme#####/images/icons/ auf dem Server hoch. Das neue Bild muss den Größen der Originalbilder für soziale Netzwerke in diesem Ordner entsprechenН. In einigen Fällen befinden sich zusätzliche Icons in dem Ordner wp-content/themes/theme#####/images/icons.
-
Im Control Panel WordPress finden Sie den Tab Aussehen (Appearance) > Widgets (Widgets) > Cherry – Social Networks. Unten muss ein neuer Bereich zum Hinzufügen des Icons Picasa mit zwei Feldern angezeigt werden:
Um die Quickinfo (tooltips), zum Beispiel, facebook durch myfacebookzu ersetzen, machen Sie, bitte, das Folgende:
-
Benennen Sie die Datei facebook.png im Ordner wp-content/themes/theme#####/images/icons in myfacebook.png um
-
Öffnen Sie die Datei my-social-widget.php, die sich in dem Ordner wp-content/themes/theme#####/includes/widgets befindet.
-
Ersetzen Sie den Namen in der Zeile 15:
$networks['Facebook']['link'] = $instance['facebook'];
durch:
$networks['Myfacebook']['link'] = $instance['facebook'];
-
Ersetzen Sie auch den Namen in der Zeile 48 durch:
<?php foreach(array("Myfacebook", "Twitter", "Flickr", "Feed", "Linkedin", "Delicious", "Youtube) as $network) : ?> -
Speichern Sie die Änderungen und überprüfen Sie, wie die Quickinfo (tooltip) auf der Webseite angezeigt ist.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie man mit dem Widget für soziale Icons (auf Basis von Cherry Framework) arbeitet