- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Beheben von Fehlern in WordPress. Wie man das Problem mit der Brotkrümelnavigation nach der CherryFramework Aktualisierung löst
Mai 19, 2015
Von diesem Tutorial erfahren Sie, wie man das Problem mit der Brotkrümelnavigation (breadcrumbs) nach der CherryFramework Aktualisierung löst.
-
Um dieses Problem zu lösen, müssen die Änderungen an der Datei themeXXXXX\style.less vorgenommen werden, wo XXXXX – die Nummer Ihres Themes ist. Laden Sie die Datei style.less auf Ihren Computer herunter, indem Sie FTP oder den Dateimanager im Hosting Control Panel nutzen. Öffnen Sie die Datei im Editor und finden Sie in ihr die Klasse .divider:
-
Fügen Sie den folgenden Code hinzu:
&:after {content: '';} -
Speichern Sie die Änderungen und laden Sie die geänderte Datei auf den Server hoch.
Aktualisieren Sie die Seite. Wir haben erfolgreich das Symbol / entfernt: -
Wir müssen jetzt die richtige Platzierung von Navigationselementen festlegen. Untersuchen Sie das Element, indem Sie das Entwicklerwerkzeug in Chrome oder das Firebug Plugin nutzen.
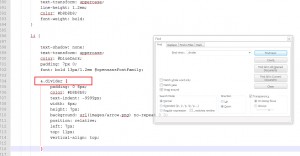
Finden Sie den entsprechenden Teil des Codes css. In unserem Fall müssen wir den Code display: inline-block; hinzufügen: -
Finden Sie jetzt diese Klasse in der Datei style.less. Fügen Sie de Code für li zu .breadcrumb hinzu. Speichern Sie die Änderungen und laden Sie die geänderte Datei auf den Server hoch:
-
Aktualisieren Sie die Seite. Das Problem mit der Brotkrümelnavigation wurde erfolgreich gelöst:
Sie können auch das ausfuhrliche Video-Tutorial nutzen: