- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
ZenCart. Wie fügt man die Karte Google zur Kontaktseite hinzu
November 19, 2014
ZenCart. Wie fügt man die Karte Google zur Kontaktseite hinzu

Das jeweilige Tutorial zeigt, wie fügt man die Karte Google zur Kontaktseite in ZenCart hinzu:

Kopieren Sie die Datei tpl_contact_us_default.php aus dem Standardthema in das aktuelle.
Laden Sie die Datei von dem Server auf den Computer herunter: \includes\templates\template_default\templates\tpl_contact_us_default.php.
Laden Sie sie in den Ordner : \includes\templates\themeXXX\templates\ auf dem Server hoch
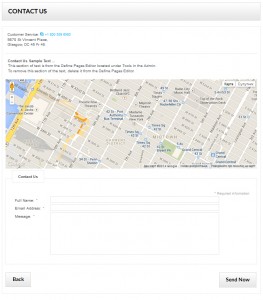
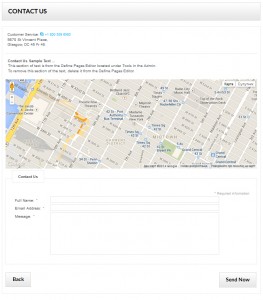
Im Broswer wurde das Aussehen der Kontaktseite nicht geändert.
themeXXX ist der Ordnername von der verwendeten Vorlage. Wenn hier schon die Datei tpl_contact_us_default.php ist, dann sollen Sie sie nicht überschreiben. Fangen Sie sofort mit dem Schritt 2 an.
Öffnen Sie die Datei tpl_contact_us_default.php auf dem Computer in jeglichem Code-Editor (Notepad++, PSPad, DreamWeaver, usw.) und fügen Sie den folgenden Code ungefähr zur Zeile 54 hinzu:

<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=YOUR_API_KEY_HERE" type="text/javascript"></script> <div id="map" style="width: 100%; height: 300px"></div> <noscript><b>JavaScript must be enabled in order for you to use Google Maps.</b> However, it seems JavaScript is either disabled or not supported by your browser. To view Google Maps, enable JavaScript by changing your browser options, and then try again. </noscript> <script type="text/javascript"> //<![CDATA[ function display_map() { if (GBrowserIsCompatible()) { // A function to create the marker and set up the event window // Dont try to unroll this function. It has to be here for the function closure // Each instance of the function preserves the contends of a different instance // of the "marker" and "html" variables which will be needed later when the event triggers. html ="<div style=\"width:250px; text-align: left;\">Business Name<br />Address line 1<br />Address line 2<br />Phone: 12345678<\/div>"; function createMarker(point,html) { var marker = new GMarker(point); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(html); }); return marker; } // Display the map, with some controls and set the initial location var map = new GMap2(document.getElementById("map")); map.addControl(new GSmallMapControl()); map.addControl(new GMapTypeControl()); map.setCenter(new GLatLng(40.728848,-73.995645),16); // Set up the marker and info var point = new GLatLng(40.728848,-73.995645); var marker = createMarker(point, html) map.addOverlay(marker); marker.openInfoWindowHtml(html); } // display a warning if the browser was not compatible else { alert("Sorry, the Google Maps API is not compatible with this browser"); } // This Javascript is based on code provided by the // Community Church Javascript Team // http://www.bisphamchurch.org.uk/ // http://econym.org.uk/gmap/ //]]> } </script> <script type="text/javascript"> window.onload= function(){ display_map(); }; window.onunload= function(){ GUnload(); }; </script>- Sie sollen die folgenden Änderungen in der Datei tpl_contact_us_default.php vornehmen:
Holen Sie sich einen API-Schlüssel von Google — öffnen Sie die Konsole APIs auf der Webseite http://code.google.com/apis/console und Melden Sie sich in Ihrem Google-Profil. Dann erhalten Sie den Schlüssel (lange Reihe von Zufallszahlen).
Folgen Sie dem Link Services (Dienstleistungen) im Menü links und aktivieren Sie die Dienstleistung Google Maps JavaScript API v3.
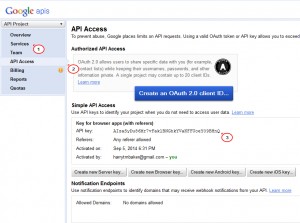
Drücken Sie den Link API Access(API-Zugriff) im Menü links. Der API-Schlüssel befindet sich auf der Zugriffsseite API, im Bereich Simple Access (einfacher Zugriff API).
Kopieren Sie den Schlüssel und ersetzen Sie den Text YOUR_API_KEY_HERE (es ist ungefähr die Zeile 55). Bekommen Sie die genaue Breite / Länge des Shops http://www.gorissen.info/Pierre/maps/googleMapLocation.php und legen Sie sie ungefähr in der Zeile 95 fest. Bearbeiten Sie den Namen/Details des Shops (es ist ungefähr die Zeile 80):

Nachdem Sie die Datei tpl_contact_us_default.php bearbeitet haben, laden Sie sie in den richtigen Ordner hoch: \includes\templates\themeXXX\templates\tpl_contact_us_default.php.
Ungefähr in der Zeile 57 kann man die Einstellunge für Breite / Länge der Karte finden und bearbeiten. Ungefähr in der Zeile 95 befindet sich der Zoomwert für die Karte – 16, map.setCenter(new GLatLng(40.728848,-73.995645),16); Legen Sie den notwendigen Zoowert fest(0 ist der größte Zoowert).
Sie können auch das ausführliche Video-Tutorial nutzen:
ZenCart. Wie fügt man die Karte Google zur Kontaktseite hinzu













