- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7.x. How to add and manage background videos
July 17, 2015
This tutorial is going to explain you how to add and manage background videos in Drupal 7.x templates.
Drupal 7.x. How to add and manage background videos
In Drupal templates the TM Block Background module controls the activation/deactivation of the background video effect for blocks. Make sure that this module is enabled on your site. To check it, follow the steps below:
-
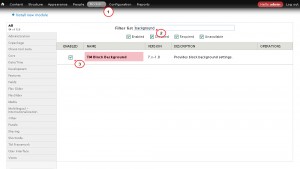
In your Drupal admin panel navigate to Modules menu.
-
In the Filter list field insert the module name. You will see the TM Block Background module in the filter results list.
-
Make sure that this module is checked in the Enabled field:
There are 2 ways to create a block with background video effect.
Method #1
-
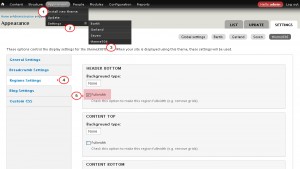
Open the theme settings: in the admin panel navigate to Appearance → Settings → Theme### menu.
-
Open Regions Settings tab.
-
In the needed region check Fullwidth option:
-
Save the theme changes by clicking Save configuration button at the bottom of the page.
-
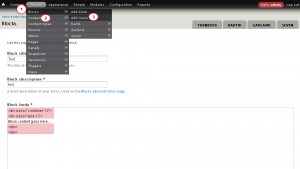
Now you should create a new block: in the admin panel navigate to Structure → Blocks → Add block menu or in the browser address bar type http://www.example.com/?q=admin/structure/block/add, where www.example.com is your website URL.
-
Insert the block content between:
<div class="container-12"><div class="grid-12">
and
</div></div>
tags:
-
In the Region settings section for the installed theme select the region you’ve edited at the step 3.
-
In the TM Block background settings section specify the following parameters:
-
Fill in other module settings fields and save the changes.
Method #2
-
Open the theme settings: in the admin panel navigate to Appearance → Settings → Theme### menu.
-
Open Regions Settings tab.
-
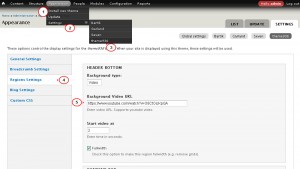
In the needed region specify the following parameters:
-
in the Background type field choose video value;
-
in the Background Video URL field insert the link to a YouTube video;
-
in the Start video at field specify the time (in seconds) you want the video to start from. Leave this field empty if you want the video starts from the very beginning.
-
If you want to make the background video fullwidth, check Fullwidth option in the region settings:
-
-
Save the theme changes by clicking Save configuration button at the bottom of the page.
-
Then navigate to Structure → Blocks menu or in the browser address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
-
Put the needed block to the edited region.
-
Save the block changes.
This is the end of the tutorial. Now you know how to add and manage background videos in Drupal 7.x templates.
Feel free to check the detailed video tutorial below: