- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7.x. How to add custom “Read More” link to Home page blocks
September 22, 2015
This tutorial shows how to change Read More link to custom one in Drupal 7.x..
Drupal 7.x. How to add custom “Read More” link to Home page blocks
-
First, log into Drupal back-end and check what content is assigned to block: rollover block and click the Edit View link. Find content type under the Filter criteria heading.
-
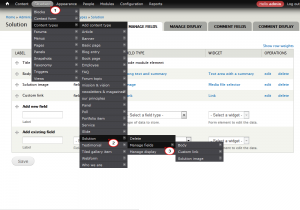
Next, navigate to Structure -> Content types -> {your content type} -> Manage fields tab:
-
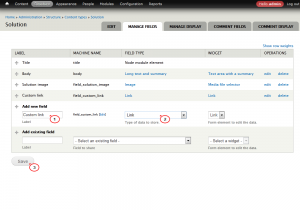
Fill out two fields: Add new field and Select a field type. Set the last one to Link. The Form element to edit the data field will change to Link automatically, click the Save button:
-
On the next screen click the Save field settings button.
-
On next screen configure new link field: edit field Label, set field as Required, select link type, set default values as link target, css classes and title. Save field configuration.
-
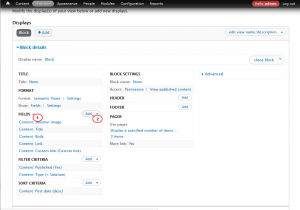
Now you should add new field to block: navigate to Home page – Block, rollover block, click the Edit View link. Under the Fields heading click the Add button:
-
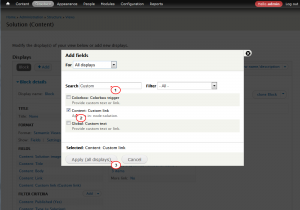
In the Add fields popup window, insert your new field name into the Search, check new field name in the search results and click the Apply (all displays) button:
-
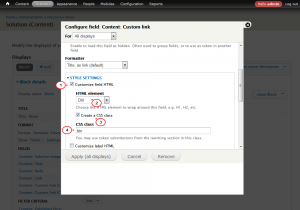
With that done, you’ll be redirected to Configure field screen, click the Style Settings tab. Check the Customize field HTML option, select DIV in the HTML element menu. Check the Create a CSS class option and insert your class into the CSS class field:
-
Next, disable default Read More link that was set up with the Home page block.
-
In the block, click the Content:Link option. In the popup option, check the Exclude from display field. Next, open the Style settings tab in the same popup window and copy its CSS Class. Click the Apply button.
-
Now open the new field you’ve added to the block and paste CSS class into it.
-
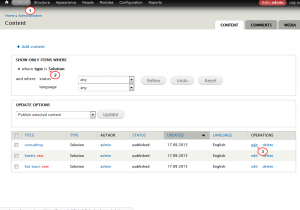
The last step is to add new field into the content. Navigate to Content, filter Content by Type using the corresponding field and click Edit link:
-
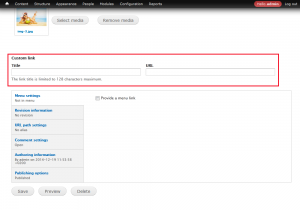
Scroll the Node editor page down to find new field you’ve created, fill out the Title and URL fields. Click the Save changes button and check new button link at the front-end:
Feel free to check the detailed video tutorial below:
Drupal 7.x. How to add custom “Read More” link to Home page blocks