- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7.x. How to change slider images dimensions
January 16, 2015
Today we show you how to change slider image dimensions in Drupal.
Drupal 7.x. How to change slider image dimensions
Using image styles you can scale, crop, resize, rotate and desaturate images without affecting the original image. By default, three sizes are defined: ‘thumbnail,’ ‘medium’, and ‘large’. The thumbnail style, for example, is shown with the teaser for image posts and when browsing image galleries. When you change an image style, the module automatically refreshes all created images. Every image style must have a name, which will be used in the URL of the generated images.
In order to change the dimensions, you need to do following steps:
-
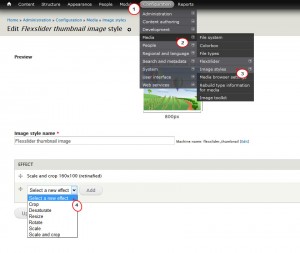
Enter Administration > Configuration > Media > Image styles > Flexslider full image.
-
Add new effect (in our case it will be crop) > after what add new width and height:
-
Save the changes. Reload the page.
To change image styles, do the following:
-
Choose Administration > Configuration > Media > Image styles.
-
Add or select a style to edit its settings.
-
When configuring styles you can add effects: crop, scale, resize, rotate, desaturate, and rotate (other contributed modules provide additional effects). For example, by combining effects as crop, scale, and desaturate, you can create square, grayscale thumbnails.
-
Save the settings.
-
To start using the defined styles they must be assigned to the display of a content type. For each display (e.g. “default” or “teaser”), a different style can be chosen.
Thank you for attention.
Feel free to check the detailed video tutorial below: