- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7.x. How to work with the anchored navigation
April 14, 2015
Drupal 7.x. How to work with the anchored navigation
Our Support team is ready to present you a new tutorial that shows how to work with anchored navigation in Drupal:
-
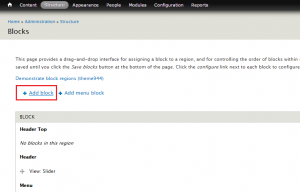
To edit or add the content, please navigate to Structure > Blocks in your admin panel.
-
We will add a new block to front page and assign it to anchored navigation.
-
Click on Add new block link:
-
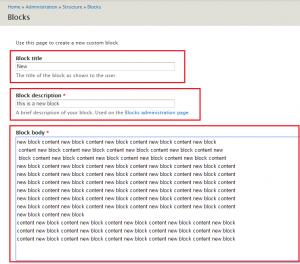
Type in Block title, Block description and Block Body:
-
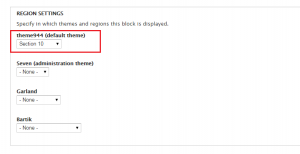
Select the block location for themexxxx in Region settings area:
-
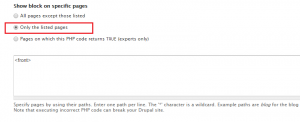
In order to assign block to Home page only, scroll to Visibility settings in block editing mode and switch to Pages tab.
-
In Show block on specific pages section, check Only the listed pages.
-
Type <front> to text field in the same tab:
-
Save block when you are done.
-
After creating and saving the block, you can proceed to Main menu editing.
-
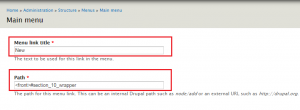
Navigate to Structure > Menus > Main menu > Add link, type in Menu link title and Path:
-
In order to add menu item, type <front>#block-id in Path field, where #block-id – block or region id.
-
The following ids are available for using :
-
#home – page start id;
-
#content – Content region id;
-
#section_1_wrapper – Section 1 region id;
-
#section_2_wrapper – Section 2 region id;
-
#section_3_wrapper – Section 3 region id;
-
#section_4_wrapper – Section 4 region id;
-
#section_5_wrapper – Section 5 region id;
-
#section_6_wrapper – Section 6 region id;
-
#section_7_wrapper – Section 7 region id;
-
#section_8_wrapper – Section 8 region id;
-
#section_9_wrapper – Section 9 region id;
-
#section_10_wrapper – Section 10 region id;
-
any other block id
-
-
Click on Save when you are done.
-
Check the result on your website.
Feel free to check the detailed video tutorial below: