- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal. How to use Twitter widget (API 1.1)
June 19, 2013
This tutorial shows how to use Twitter widget (API 1.1) in Drupal.
Drupal. How to use twitter widget (API 1.1)
1. Go to http://drupal.org/project/twitter and download Twitter module.
2. Go to http://drupal.org/project/oauth and download OAuth module.
3. Install modules to your Drupal.
4. Enable Twitter, OAuth and OAuth Provider UI modules in Drupal admin section: Administration-> Modules
5. Now we need to create Twitter App. Go to http://twitter.com/apps/new, login or create an account and create application.
5.1. In Website field you need to specify your website address.
5.2 In order to find out OAuth URL you need to open Twitter module settings. You can just add this link to your website URL in order to open settings directly: admin/config/services/twitter/settings:
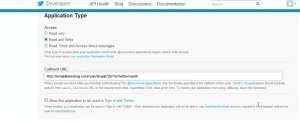
5.3. App settings should look like on screenshot below:
6. Go to Settings tab and set appropriate permissions:
7.In Administration-> Configuration-> Twitter you need to specify OAuth Key and Secret. You can find them in your Twitter application details.
8. Go to Twitter tab and add Twitter account:
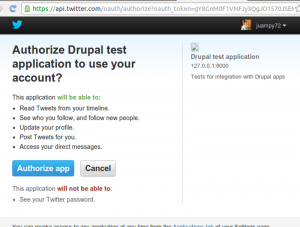
9. Authorize access.
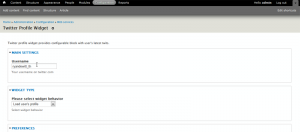
10. Make sure that your Twitter name is specified in Configuration > Twitter Profile Widget.
Feel free to check the detailed video tutorial below: