- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal. How to work with Gallery
April 5, 2012
This tutorial is going to show you how to work with a portfolio page on your Drupal template. If your template comes with a custom portfolio page installed with the sample data profile (How to install Drupal sample data), you will get three tabs in the main menu with 3 different gallery layouts.
Edit gallery
In order to make changes to the existing gallery,
1) Login into your Drupal admin panel;
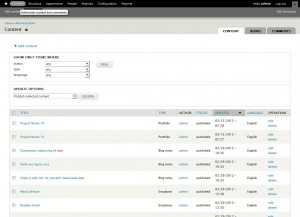
2) Go to the top menu "Content"
3) Under "Show Only items Where" select "Portfolio" and click "Filter"
4) This will get you to the list of all portfolio projects that come with the sample data of your template. You can change the existing images and the image descriptions to yours. Click on "Edit" under the ‘operations’ column to edit each of them.
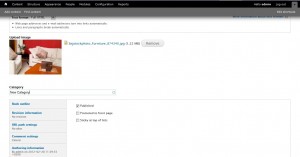
5) On the "Edit portfolio.." page you can change the name of the portfolio project (required), its description in the "body’ field and delete the old original image/upload your image.
6) In the next field called "Category" you can change the name of the existing category or add a new category name. You can find the list of the available categories by going to the top menu "Structure" -> "Taxonomy" -> Category -> list items.
7) When you are done with your changes, click on "Save" at the bottom of the page;
8) Preview your changes from the front end.
Add Protfolio Project
In order to add a new portfolio project
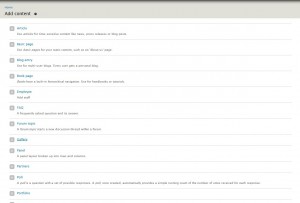
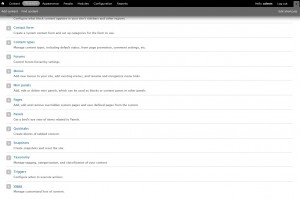
1) In your Drupal administration panel go to Content -> Add Content;
2) Under the "Add Content" select "Portfolio"
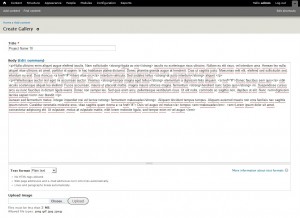
3) On the "Create Gallery…" page add a title (required), the image description, upload your new image and specify what category you want to add the image to;
4) When you are done, click the "Save" button at the bottom of the page;
5) Go to the front end of your site to preview the changes. Some templates may have some text on top of all your Portfolio pages.
Edit portfolio project
In order to edit it,
1) Go to Structure -> Blocks -> Our gallery block (the name depends on your template, so it may be different) and click "configure";
2) On the next page you can change the block, the title, the block description and the block content;
3) If you scroll down, you can edit the list of gallery pages to display the block on under the Visibility Settings -> Pages;
4) When you are done with your changes, click the "Save Block" button at the bottom.
Add new portfolio page and edit view
In order to modify the displays of your Portfolio view and add a new Portfolio page
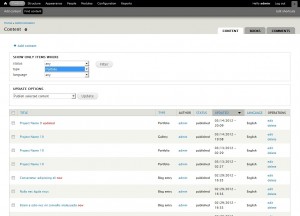
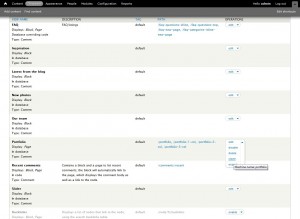
1) In your Drupal admin go to the top menu "Structure" -> "Views" -> "Portfolio"
2) Under the "Operations" column you can open, edit ( disable, delete, clone or export) the portfolio content view. Select "edit"
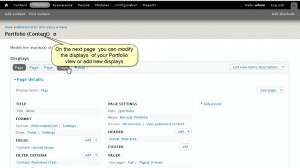
3) On the next page you can modify the displays of your Portfolio view or add new displays. By clicking on different "Page" tabs, you will notice that the only differences between them are the Path and the Menu. To delete any of them, it is enough to delete the menu each one is pointed to
4) To add a new gallery page (view), under "Displays" click on "Add" -> "Page";
5) Under the "Fields" click on "add" and select " Content: Upload Image" . Click "Apply" to add the selected;
6) In the Filter criteria click "Add" and select Content: Published (Yes) and Content: Type (= Portfolio);
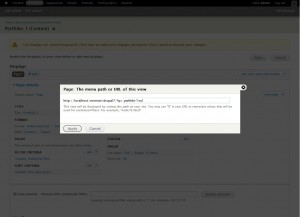
7) Under the "page Settings’ add a new path. The path can be copied from the url of the page (E.g. if your URL is your_site.com/?q=portfolio-1-col , just copy portfolio-1-col);
8) For a portfolio page the path also means a style (layout) of the page. To check the paths available for the portfolio, go to \sites\default\files\styles\ folder on your FTP. Copy the name of one of the folders /portfolio, /portfolio-1-col, /portfolio-2-col or /portfolio-3-col. Click on "/" (if no path were added), paste the name and click "Apply";
9) Under the "Page Settings" you can also add a new menu tab or one of the existing menu tabs to point the new portfolio page to. Click on "No Menu" next to the "Menu" and in the next window select "Normal menu entry" and add a new title. Click on "Apply";
10) Under the "Pager" you can specify the number of images to display per page;
11)When you are done click on "Save";
12) To add a new menu tab to point the new gallery layout page to, go to the top menu "Structure" -> "Menus" -> Main Menu -> add link. Add a new title (or the same as the title of your portfolio display page) and the path (the same as in your portfolio display page (see point 7) and click on "Save" at the bottom.
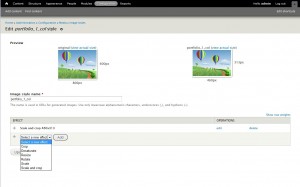
13) If you need to show your portfolio page as a drop-down, drag your new menu to re-order it. To change the galley image sizes on your Portfolio pages, go to the top menu "Configuration" -> ‘Media" -> "Image styles".
On the same page you can also change/select an effect with which your image is displayed on the page:
For more information on how to work on your Portfolio page in Drupal, please see the demo below
Feel free to check the detailed video tutorial below: