- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Bootstrap. ¿Cómo eliminar el panel Avanzado?
octubre 15, 2012
Este tutorial contiene instrucciones para ocultar el panel Avanzado. En esta entrada Usted puede ver el panel Avanzado.
1. Vamos a quitar el panel Avanzado. Abra la carpeta /site y encuentre la carpeta js. Abra el fichero bootstrap.js por medio del editor.
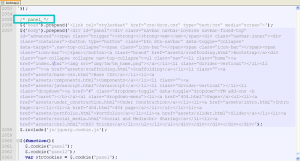
2. Busque el comentario del panel con la ayuda de la función de búsqueda del editor.
Por lo general, esta sección se encuentra al final del fichero.
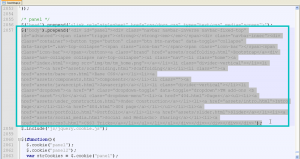
3. Elimine el código que hemos seleccionado en la siguiente captura de pantalla.
Hemos copiado el código que se debe eliminar:
$('body').prepend('<div id="panel"><div class="navbar navbar-inverse navbar-fixed-top" id="advanced"><span class="trigger"><strong></strong><em></em></span><div class="navbar-inner"><div class="container"><button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-top-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="brand" href="assets/scaffolding.html">Bootstrap</a><div class="nav-collapse collapse nav-top-collapse"><ul class="nav"><li class="home"><a href="index.html"><img src="img/tm/tm_home.png"></a></li><li class="divider-vertical"></li><li class=""><a href="assets/scaffolding.html">Scaffolding</a></li><li class=""><a href="assets/base-css.html">Base CSS</a></li><li><a href="assets/components.html">Components</a></li><li class=""><a href="assets/javascript.html">Javascript</a></li><li class="divider-vertical"></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">TM add-ons <b class="caret"></b></a><ul class="dropdown-menu"><li><a href="404.html">Pages</a><ul><li><a href="assets/under_construction.html">Under Construction</a></li><li><a href="assets/intro.html">Intro Page</a></li><li><a href="404.html">404 page</a></li></ul></li><li><a href="assets/portfolio.html">Portfolio</a></li><li><a href="assets/slider.html">Slider</a></li><li><a href="assets/social_media.html">Social and Media<br> Sharing</a></li><li><a href="assets/css3.html">CSS3 Tricks</a></li></ul></li></ul></div></div></div></div></div>');
4. Guarde los cambios del fichero bootstrap.js. Actualice la página de inicio.
5. Hemos eliminado el panel Avanzado.
Por favor, revise el tutorial: