- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Drupal. ¿Cómo configurar/utilizar/ modificar paginación?
mayo 30, 2012
Este tutorial contiene instrucciones para configurar/utilizar/modificar la paginación en plantillas Drupal.
Paginación permite a los visitantes a utilizar ‘pager’ añadido a la parte inferior de la página para examinar numerosos elementos de contenido dentro de esa página. Para añadir pager:
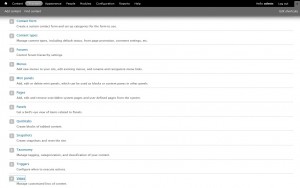
- En su panel de administración de Drupal, abra en el menú superior menu Structure -> Views (Estructura -> Vistas):
Busque la vista para agregar pager y haga clic en “edit” (editar) en la columna ‘OPERATIONS’ (OPERACIONES).
Otra opción es encontrar la página con la vista de bloque en front end de su sitio y en la esquina superior derecha hacer clic en Edit View:
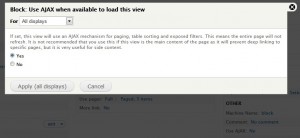
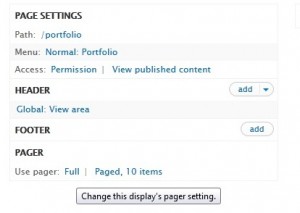
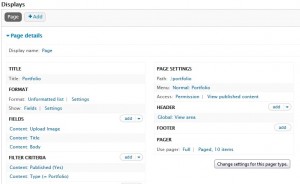
- En la siguiente página llamada “Displays” entre las configuraciones hay que encontrar la opción “Pager”. Haga clic en el enlace al lado de Use pager (Utilizar pager).

Usted encontrará las siguientes opciones:

- Display a specified number of items (Mostrar un número especificado de elementos) se puede especificar el número de elementos de contenido que desea mostrar sin representación de pager. Usted puede utilizar este método su desea mostrar una lista de los primeros tres elementos.
- Display all items (Mostrar todos los elementos) muestra todos los elementos de contenido que cumplan los criterios especificados en la definición de la vista. Esta opción funciona bien para las situaciones cuando hay menos de 25 elementos de contenido en su lista. Más de 25, y es poco probable que sus visitantes quuieran mirar todos ellos.
- Paged output (Mostrar paginación), los resultados completos de paginación en una lista de elementos (por ejemplo, 10 puntos), seguida por pager. Pager muestra otras opciones, tales como “Jump to the start of the list,” (Saltar al inicio de la lista), “Jump to the end of the list,” (Saltar al final de la lista), “Previous,” (Anterior) y “Next.” (Siguiente).
- Paged output, mini pager (Mostrar mini pager) es similar a pager completo, pero sólo ofrece controles de navegación por ‘anterior’ y ‘siguiente’.
Haga clic en Apply (Aplicar) para guardar los cambios.
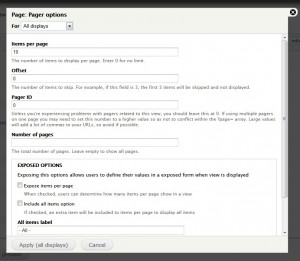
- Por defecto, el módulo de Views (Vistas) muestra las listas con un pager con 10 elementos por página. Haga clic en “Paged, # items” (Paginado, # elementos) para cambiar este valor.
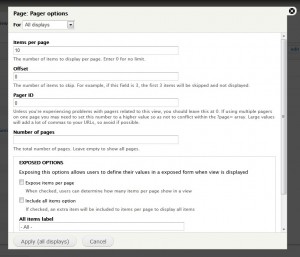
 Las siguientes opciones aparecerán:
Las siguientes opciones aparecerán:
- Items per page (Elementos por página): especifique el número de elementos que desea mostrar por página;
- Offset: especifique el punto de partida para la vista, por ejemplo, si desea omitir los 2 primeros elementos y comenzar con el número 3, tiene que escribir 2 en el campo de offset;
- the pager ID no cambie este valor
- the number of pages you want to display (el número de páginas que desea mostrar) no especifique nada para mostrar todas las páginas
- y Usted tiene la opción de exponer las opciones para su visitante para que pueda configurar el número de elementos por página y offset
Haga clic en Apply (Aplicar) para guardar los cambios.
Por favor mire el tutorial: