- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Joomla 2.5 ¿Cómo trabajar con slider?
marzo 6, 2012
Este tutorial contiene instrucciones para ayudarle a trabajar con slider en plantillas Joomla 2.5.
En primer lugar abra el panel de administración de Joomla y busque el módulo slider. Marque el tipo de módulo de slider. Todos los módulos están colocados en la sección Extensions > Modules Manager (Extensiones > Administrador de Módulos) del panel de administración.
Dependiendo del tipo de módulo, por favor siga estas instrucciones.
K2 Content
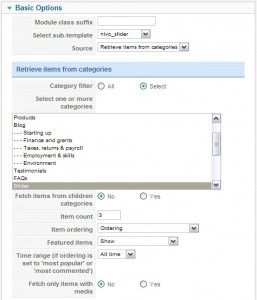
K2 content es un módulo por defecto del componente K2 y muestra productos de la categoría K2 especificada. Slider es creado mediante la adición del script de jQuery al módulo. Para activarlo por favor elija el módulo Sub-template. Hay que utilizar nivo-slider.
En el cuadro de selección sources (fuentes) elija si desea mostrar los elementos de la categoría específica o mostrar los elementos específicos.
En el campo item count (número de elementos) por favor escriba el número de slides que desea mostrar.
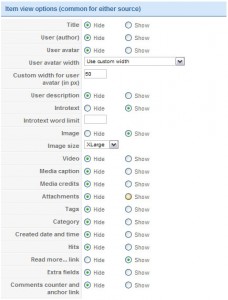
En la sección View Options (Opciones de vista) por favor defina los partes del elemento que desea mostrar (título, introtext, imagen, etc).
Tenga en cuenta que la opción requerida es mostrar la imagen del elemento.
Si necesita realizar algunos cambios avanzados, hay que editar los siguientes ficheros del directorio templates/theme###:
- css
- nivo-slider.css – fichero css de slider
- js
- jquery.nivo.slider.js – fichero JavaScript de slider
Si necesita editar el fichero principal del módulo de carrusel, por favor abra el fichero html\mod_k2_content\nivo_slider\default.php.
En la parte inferior de este fichero se puede encontrar todas las opciones disponibles de Nivo Slider y cambiarlas de acuerdo a sus necesidades:
<script type="text/javascript">
jQuery(window).load(function(){
var $slider_ul_id = $('#slider'); //Please define slider items list ID
$slider_ul_id.nivoSlider({
effect: 'boxRainGrow',
slices: 1,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 7000,
startSlide: 0,
directionNav: true,
directionNavHide: false,
controlNav: true,
controlNavThumbs: false,
controlNavThumbsFromRel: false,
controlNavThumbsSearch: '.jpg',
controlNavThumbsReplace: '_thumb.jpg',
keyboardNav: false,
pauseOnHover: true,
manualAdvance: false,
captionOpacity: 1,
prevText: 'Prev',
nextText: 'Next',
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){},
lastSlide: function(){},
afterLoad: function(){}
});
});
</script>
También puede obtener más información sobre nivo slider y sus opciones aquí
Vinaora Nivo Slider
> Otra solución para Joomla 2.5 es Vinaora Nivo Slider. Es un módulo de terceros y es incluido en su paquete de plantilla en la carpeta sources. Debe ser instalado a través de Extensions > Extensions Manager (Extensiones > Administrador de extensiones).
Usted puede leer más acerca de este módulo en la página web oficial http://vinaora.com/vinaora-nivo-slider/