- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Joomla. ¿Cómo se puede cambiar las dimensiones de slider?
julio 2, 2013
Este tutorial le ayudará a cambiar las dimensiones de slider en plantillas Joomla.
Joomla. ¿Cómo se puede cambiar las dimensiones de slider?
1. En las plantillas que contienen sliders de ancho completo se puede cambiar solamente la altura de slider. Vamos a ver cómo se puede cambiar las dimensiones de slider en una plantilla con el slider de ancho completo.
1.1. Para cambiar la altura hay que encontrar el módulo utilizado para el slider. Usted puede abrir el gestor de módulos y encontrar el módulo utilizado para su slider. En nuestro caso es mod_image_swoop. Por favor, tenga en cuenta que su plantilla puede tener otro módulo.
1.2. Abra el fichero default.php que se encuentra en la carpeta modules\mod_image_swoop\tmpl. Por favor, verifique si hay anulación de este fichero en templates\theme1588\html\mod_image_swoop folder. Usted tiene que modificar el módulo dentro de la carpeta templates\themeXXX\html\mod_image_swoop si anulación está disponible. Tenga en cuenta que el nombre del módulo puede ser diferente en su paquete de plantilla.
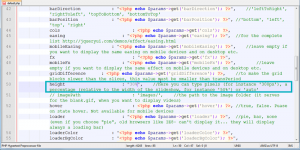
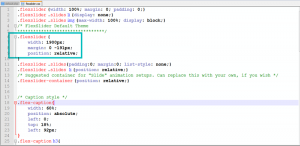
1.3. Es necesario configurar el valor de la altura. Le recomendamos utilizar porcentajes, revise la captura de pantalla, por favor. Guarde los cambios y reemplace el fichero original con uno modificado. Haga una copia de seguridad del fichero original antes de modificarlo.
1.4. Usted ha cambiado las dimensiones del slider.
2. Vamos a cambiar las dimensiones de slider regular de Joomla 2.5.
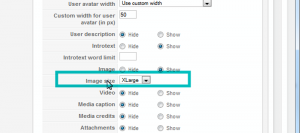
2.1. Para cambiar la altura hay que encontrar el módulo utilizado para el slider. Usted puede abrir el gestor de módulos y encontrar el módulo utilizado para su slider. En nuestro caso es Flexslider. Es necesario abrir el módulo, verificar el nombre de la categoría utilizada para los elementos de slider y verificar el tamaño de la imagen de slider.
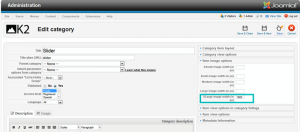
2.2. Hay que abrir la categoría que se utiliza para el slider y en las opciones de imagen de elemento especificar el ancho de la imagen.
2.3. Suba las imágenes de elementos del slider ota vez.
2.4. Ahora, con la ayuda del software firebug tenemos que encontrar la manera de aumentar el tamaño del slider en el fichero css. Se puede encontrar información adicional en Firebug. Mozilla Firefox plugin
2.5. En nuestro caso tenemos que modificar el fichero flexslider.css. Por favor, tenga en cuenta que su plantilla puede tener otro slider o código css para slider.
2.5. Hemos cambiado las dimensiones del slider.
2.6. Vamos a cambiar la altura de la imagen de slider. Es necesario cambiar la altura de la imagen en su imagen y subirla otra vez al elemento k2.
Por favor, revise el tutorial: