- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Plantilla con Animación JS. ¿Cómo modificar estilos dependientes de resolución de pantalla?
julio 17, 2013
Este tutorial puede ayudarle a modificar varios estilos dependientes de resolución de pantalla en una plantilla con animación JS.
Plantilla con Animación JS. ¿Cómo modificar estilos dependientes de resolución de pantalla?Si su plantilla es una plantilla adaptable con animación JS/Bootstrap, ella contiene varios estilos dependientes de varios resoluciones de pantalla. Si Usted quiere editarlos:
- Por favor, use el navegador web Mozilla Firefox con Firebug instalado.
- Abra la carpeta ‘site’ de su plantilla y abra el fichero index.html en Firefox.
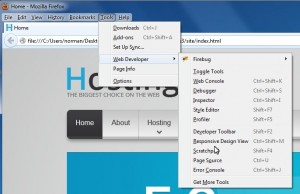
- En Firefox haga clic en Tools -> Web Developer -> Responsive Design View (Herramientas -> Desarrollador web -> Ver diseño adaptable) (o apriete Ctrl + Shift + M):
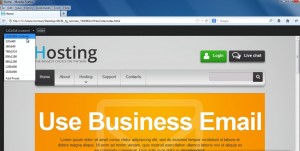
- La lista desplegable de las resoluciones disponibles le permite ver su plantilla en estas resoluciones.
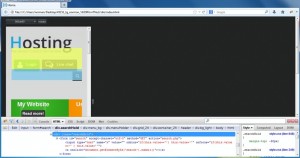
- Si Usted quiere cambiar algo en .css de su sitio web para alguna resolución de pantalla, use Firebug para buscar el nombre del fichero necesario, su ubicación y la línea que necesita modificar. Es el fichero style.css en la carpeta ‘site/css’ de su plantilla y la línea es una debajo de RESPONSIVE LAYOUTS. Firebug le permitirá identificar el número de línea y tratar de hacer cambios antes de aplicarlos a .css.



Por favor, revise el tutorial:
Plantilla con Animación JS. ¿Cómo modificar estilos dependientes de resolución de pantalla?













