- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Soluciones de problemas de Plantillas con animación JS. Modo de diseño en Dreamweaver
abril 19, 2013
Este tutorial ayudará a editar su plantilla con Animación JavaScript (Basada en JavaScript, Responsive Web, Bootstrap, de una sóla página html) por medio de Dreamweaver cuando el diseño en el modo de diseño no es el mismo que el diseño en navegador web.
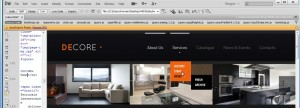
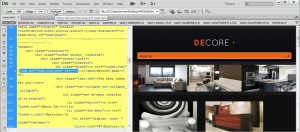
Soluciones de problemas de Plantillas con animación JS. Modo de diseño en Dreamweaver El problema es causado por el código JavaScript utilizado en estas plantillas. Para editar las plantillas en el modo de diseño hay que activar los modos Live Code y Live View en Dreamweaver. Live View le permite editar sus páginas sin revisarlas continuamente en un navegador. Live Code le permite visualizar el código (amarillo) que utiliza el navegador para ejecutar la página. Ambos modos no son editables, así que tendrá que desactivarlos para realizar los cambios.
El problema es causado por el código JavaScript utilizado en estas plantillas. Para editar las plantillas en el modo de diseño hay que activar los modos Live Code y Live View en Dreamweaver. Live View le permite editar sus páginas sin revisarlas continuamente en un navegador. Live Code le permite visualizar el código (amarillo) que utiliza el navegador para ejecutar la página. Ambos modos no son editables, así que tendrá que desactivarlos para realizar los cambios.
Para visualizar páginas en Live view
- Abra su fichero .html por medio de Dreamweaver y active ‘Code and Design’ (en el menú superior View > Code and Design or haga clic en Split).
- Haga clic en el botón Live view (o sólo en Live dependiendo de la versión de su Dreamweaver).
- Realice cambios en el fichero .html (.css o otros ficheros relacionados) en el modo Code.
- Actualice Live view haciendo clic en el botón Refresh (Actualizar) en la barra de herramientas de documento, o apretando F5 para revisar los cambios.
- Si la plantilla tiene menús desplegables y Usted desea mantenerlos abiertos al realizar cambios, apriete F6 (o elija Freeze JavaScript en el menú View > Live View Options). Apriete F6 para cancelar.
- Haga clic en el botón Live view de nuevo para activar el modo Split.

Para visualizar Live Code
- Asegúrese de que utilice el modo Live view.
- Haga clic en el botón Live Code.
- Trate de interactuar con los elementos de la página. Live Code va a resaltarlos en el código (sólo funciona si la opción Highlight Changes in Live Code está activada en View > Live View Options).
- Haga clic en el botón Live Code de nuevo para editar el código.

Por favor, consulte el tutorial:
Soluciones de problemas de Plantillas con animación JS. Modo de diseño en Dreamweaver













