- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Magento. ¿Cómo manejar los bloques estáticos?
mayo 30, 2012
Este tutorial contiene instrucciones para manejar los bloques estáticos de Magento.
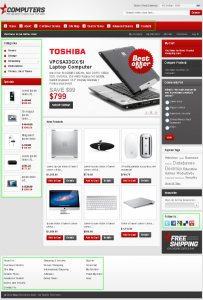
En esta entrada se puede encontrar la captura de pantalla con los bloques estáticos destacados.
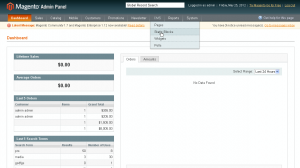
1. Para modificar los bloques estáticos Usted tiene que abrir la sección de administración y hacer clic en CMS->Static Blocks (CMS-> Bloques estáticos).
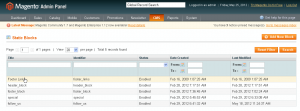
Allí podrá encontrar la lista de bloques estáticos utilizados en su plantilla. Los siguientes bloques estáticos son utilizados en nuestra plantilla: Footer Links, header_block, footer_block, special, follow_us.
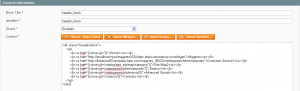
2. Vamos a modificar el contenido del bloque Footer Links (Enlaces de pie de página). Abra el bloque. Se puede revisar el código:
Usted puede modificar el texto y agregar un vínculo. El código modificado se ve así:
<ul>
<li><a href="{{store url=""}}index.php/contacts">Your Text</a></li>
<li class="last"><a href="http://localhost/ryan/magento162/index.php/catalog/seo_sitemap/category/">Text1 </a></li>
</ul>
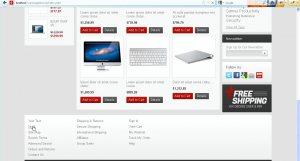
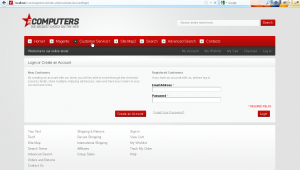
Hemos modificado el texto y los enlaces. Aquí se puede ver el resultado de personalización en el pie de página.
3. Ahora necesitamos modificar el contenido de header_block.
Este bloque tiene la misma estructura.
Vamos a examinar el vínculo. Revise, por ejemplo, este elemento:
<li><a href="{{store url='customer-service'}}">Customer Service</a></li>
Podemos configurar nuestro propio enlace de href="{{store url=’customer-service’}}". Sólo tiene que sustituirlo por su propio enlace:
<li><a href="http://livedemo00.template-help.com/magento_38222/catalogsearch/term/popular/">Customer Service</a></li>
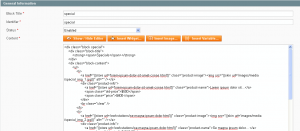
Consulte la captura de pantalla del código modificado:
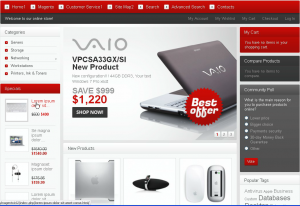
Hemos comprobado el contenido de header_block. El resultado que hemos obtenido:
4. Vamos a modificar el contenido del bloque Specials (Especiales). El código original del bloque:
4.1. En este bloque se puede modificar el enlace del producto, el texto y el precio. Debe reemplazar el enlace del producto original como a href="{{store url=’workstations/lorem-ipsum-sit.html’}} con su propio enlace. También Usted puede modificar el texto y los precios en este módulo. La captura de pantalla del código modificado:
4.2. Ahora tenemos que reemplazar la imagen thumbnail en el bloque Especiales. En nuestra plantilla las imágenes se encuentran en la carpeta skin\frontend\default\theme291\images\media. Ellas tienen los nombres como special_img_1.jpg, etc. Reemplace la imagen original con una imagen modificada. Utilice los mismos dimensiones, nombre de fichero y extensión. Usted puede subir las imágenes modificadas mediante FTP o su administrador de ficheros de hosting. Suba su imagen modificada y acepte el reemplazo de fichero.
La captura de pantalla del bloque modificado:
Por favor realice las mismas acciones para modificar otros bloques estáticos de Magento.
Por favor consulte el tutorial: