- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Magento. Eliminación de fondo blanco de imagen
abril 29, 2013
Este tutorial puede ayudarle a eliminar el borde blanco de imágenes de productos en Magento.
Magento. Removing white image background
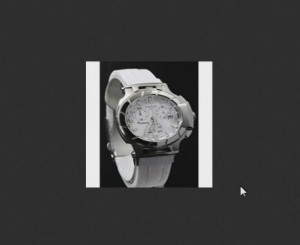
Si Usted utiliza diferentes detenciones para las imágenes de la lista de productos, Usted puede encontrar este problema:
Para eliminar los bordes blancos,
- Por medio de su FTP, utilizando su Gestor de ficheros del panel de control de hosting o un cliente FTP (FileZilla, CuteFTP etc), abra la carpeta app/design/frontend/your_theme/template/catalog/product/ (your_theme es el nombre de su tema) .
- Abra el fichero list.phtml para modificarlo.
- Búsque el siguiente código (about line 94):
- Reemplace los valores de ; resize(210), width="210", height="210" por los valores de su imagen (se puede encontrar otros valores – ellos dependen del número de su plantilla). Por lo tanto, si la imagen es 210×164, vamos a encontrar lo siguiente:
- Agregue lo siguiente al código
- Guarde los cambios en el fichero, abra su panel de administración de Magento, el menú Catalog -> Manage products (Catálogo -> Administrar productos) y suba la imagen otra vez.
- Limpie su caché del navegador/Magento y abra la página de categoría. La imagen no tiene los bordes blancos ahora.
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(203); ?>" width="203" height="203" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->
para obtener este resultado:
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
Por favor, revise el tutorial: