- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Opencart 2.x. “TM Layout Builder” resumen del módulo
diciembre 8, 2016
Nuestro equipo de soporte está listo para presentarle un nuevo tutorial que se convertirá en una guía indispensable para la edición de plantillas de Opencart 2.x y hará este proceso fácil y sin esfuerzo adicional. Un clic en el botón y el video le llevará sin problemas a través de este proceso paso a paso.
Vamos a darle una breve descripción del módulo “TM Layout Builder”. Este módulo sirve para la creación rápida, sencilla y práctica de diferentes variantes de la página principal de la tienda.
"TM Layout Builder" configuración del módulo
Para configurar este módulo, por favor, inicie sesión en el panel de Administración de su sitio.
-
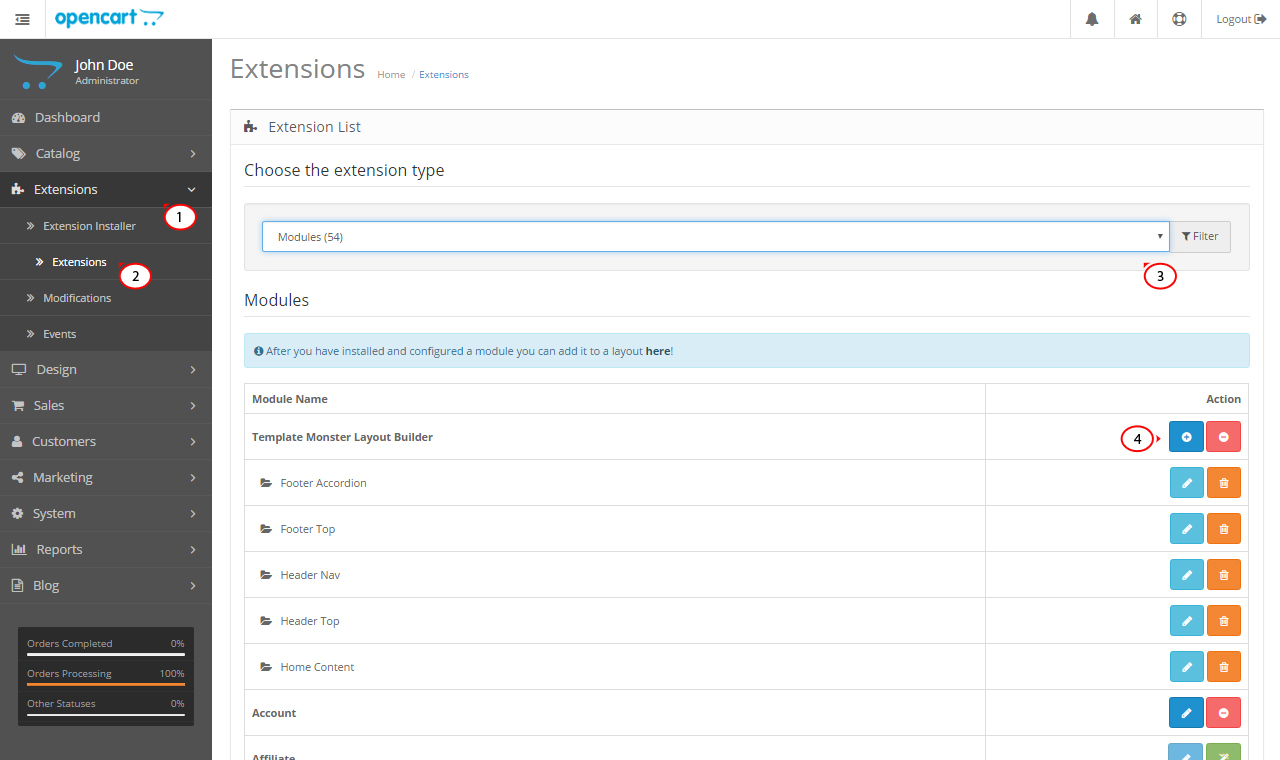
Vaya a la página Extensiones > Extensiones y elija el tipo de extensión. "TM Layout Builder" tipo de extensión es Modulos.
-
Busque el módulo Template Monster Layout Builder .
-
Usted verá varios diseños disponibles aquí. Haga clic enel botón Editar para configurar uno de los diseños disponibles.
-
Alternativamente, puede agregar su diseño nuevo haciendo clic en botón Añadir Nuevo al lado de Template Monster Layout Builder.

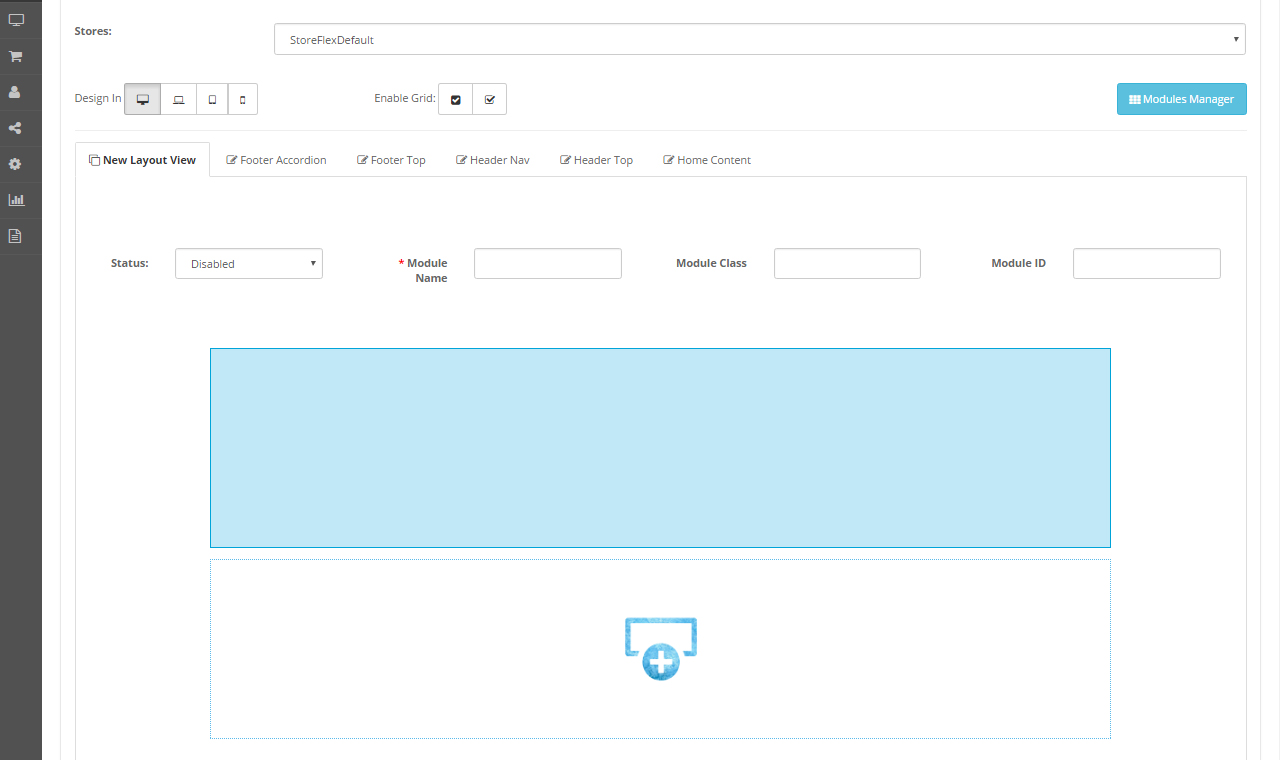
En la siguiente captura de la pantalla se puede ver la interferencia del módulo Template Monster Layout Builder. Comprobaremos las características básicas del módulo.

Descripción general de las opciones básicas
Para crear un nuevo diseño, presione el botón Nueva Vista de Diseño .
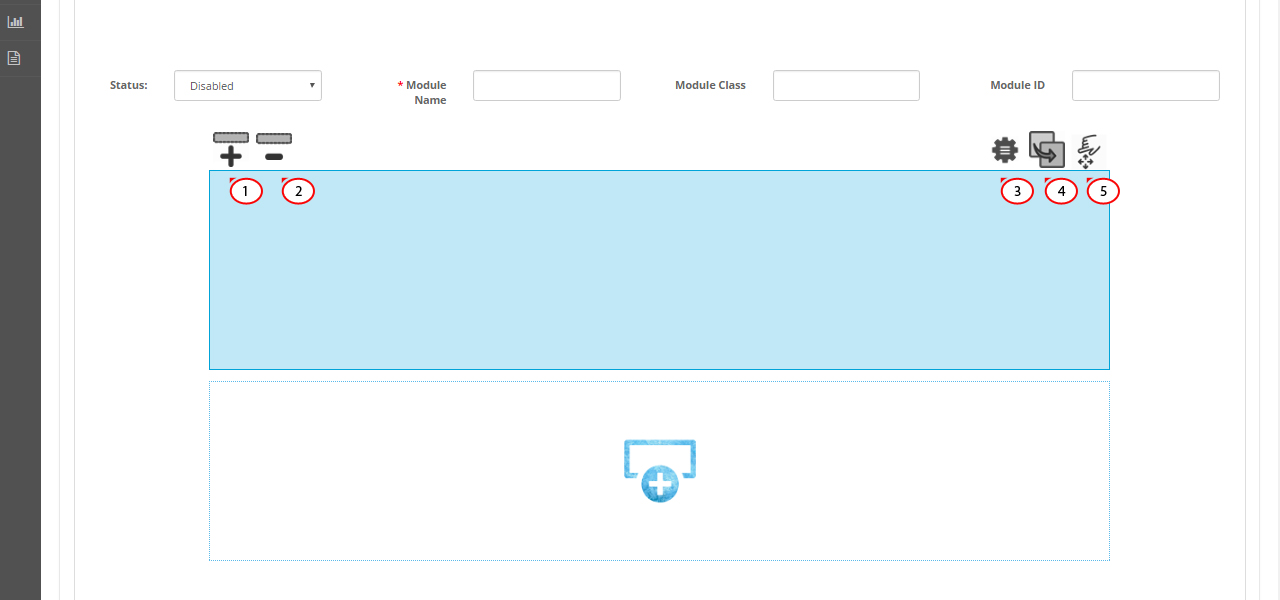
El módulo tiene varios botones disponibles. Estos botones hacen que el proceso de edición sea mucho más fácil. Echemos un vistazo más de cerca a ellos:

Pulse el botón Añadir Columna. Después de hacer clic en este botón, podrá agregar filas. Esta opción tiene varias secciones disponibles:

Después de agregar una columna, inserte una fila. Para agregar filas, presione el botón Añadir Fila. El número de columnas en la fila es ilimitado, y puede agregar tantas columnas como es necesario. El ancho de las columnas puede establecerse justo después de agregarlas con la ayuda de la función Arrastrar y soltar arrastrando el borde derecho de la columna.
Eliminar este botón le permite eliminar las columnas innecesarias.
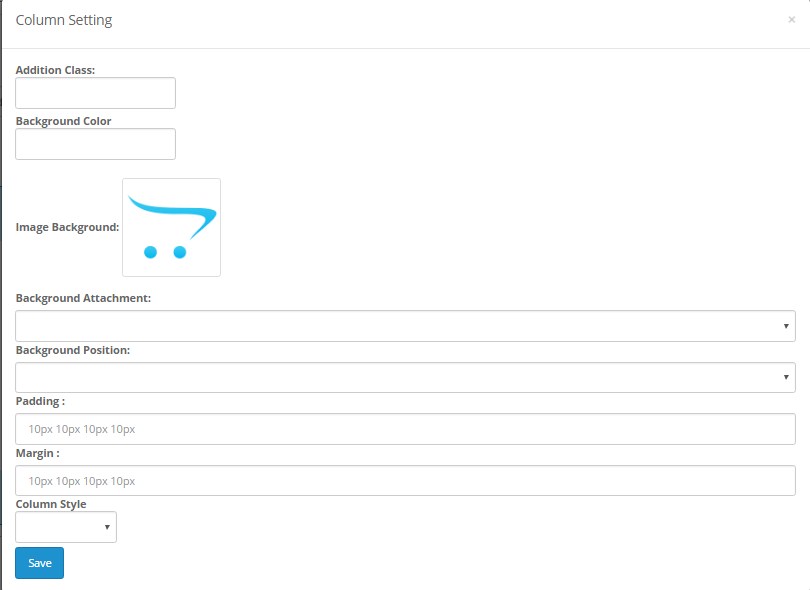
Después de hacer clic en el botón Editar abre ventana emergente con una gran herramienta de personalización que le permite cambiar el estilo de columna/fila. Le permite establecer el fondo y cambiar los valores de margen para sus bloques.

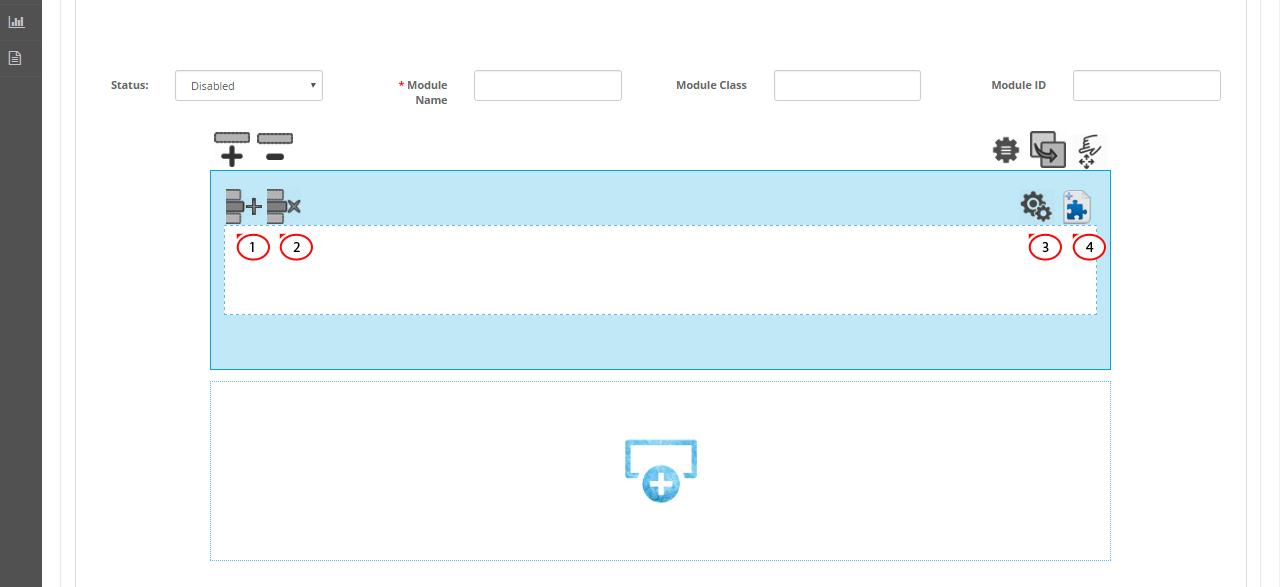
Después de agregar las columnas, debe rellenarlas con algún contenido (módulos). Para agregar un módulo, presione el botón Añadir Widget y seleccione el necesario entre los desplegables.
Use el botón Eliminar para quitar la columna que no necesita.
Editar este botón permite ajustar el estilo de la columna. Lo hemos mencionado anteriormente.
Duplicar es una gran herramienta que le permite duplicar columnas sin copiarlas manualmente.
Ordenar opción le permite cambiar el orden de las columnas.
Eche un vistazo a una gran variedad de temas de OpenCart.
No dude en consultar el vídeo tutorial detallado a continuación:
Opencart 2.x. “TM Layout Builder” resumen del móduloSi estás buscando una plantilla profesional para construir un sitio web, vea Los Mejores Temas de OpenCart de 2017.














