- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
OpenCart 1.5.x. ¿Cómo agregar una nueva página de contenido y vincularla a una nueva pestaña del menú?
mayo 4, 2012
1) Abra su panel de administración de OpenCart. En la barra de direcciones de navegador escriba http://sudominio.com/admin. Si ha instalado su OpenCart en la subcarpeta “store” por ejemplo, la dirección será http://sudominio.com/store/admin.
Inicie sesión con su nombre de usuario y contraseña.
2) Encuentre Catalog > Information (Catálogo > Información).
3) Haga clic en Insert (Insertar) para añadir una nueva página de contenido.
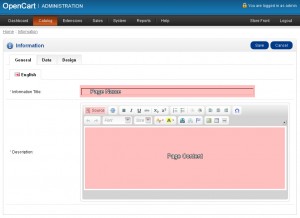
4) Escriba el nombre de su página e inserte el texto de la página en el campo Description (Descripción). Usted puede utilizar el editor visual para dar formato al texto, insertar imágenes y crear hipervínculos. También se puede editar el código HTML. Simplemente haga clic en Source (Fuente).
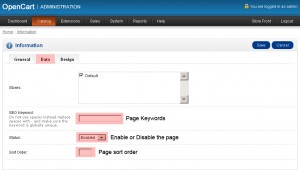
5) Elija la pestaña Data (Datos). Aquí Usted puede definir palabras clave de la página, configurar Sort Order (Orden de Clasificación) y activar o desactivar una página.
6) Guarde los cambios y revise su tienda en línea. Páginas de contenido son mostradas en el bloque de información.
7) Hay que obtener URL de nuestra página de contenido para vincularla con el menú superior. Haga clic en el enlace de la página en el bloque de Información y copie URL desde la barra de direcciones de su navegador web.
8) Edite el código del fichero header.tpl para agregar nuestra página de contenido al menú superior. El fichero se encuentra en la carpeta /catalog/view/theme/themeXXX/template/common.
9) Edite el fichero utilizando cualquier editor de código/PHP. Busque las líneas del menú. Ellas deben ser similares a lo siguiente:
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
</ul>
NOTA: El código puede variar dependiendo de la plantilla.
10) Cada línea de código muestra un elemento del menú. Copie la última línea de código:
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
Agregue una nueva línea y pegue el código que ha copiado.
11) última clase debe ser asignada al último elemento del menú. Agregamos nuestra página de prueba como la última. Por lo tanto, tenemos que eliminar última clase del elemento de menú anterior.
Cambie el siguiente código:
<?php echo $checkout; ?>
Utilice la dirección de nuestra página de contenido que hemos copiado antes.
Hay que reemplazar el siguiente código
<?php echo $text_checkout; ?>
con el título del elemento de menú.
12) Es la línea completa con los cambios que hemos aplicado:
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
13) Y el bloque de código del menú completo:
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
</ul>
14) Guarde el fichero. La página ha sido añadida al menú.
Por favor consulte el tutorial:
OpenCart. ¿Cómo agregar una nueva página de contenido y vincularla a una nueva pestaña del menú?