- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
OpenCart 1.5.x. ¿Cómo editar la página de contacto?
abril 23, 2012
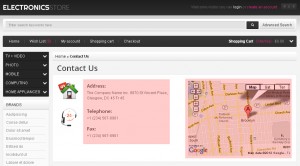
El tutorial puede ayudarle a editar la página ‘Contact us’ (Contactar con nosotros) en plantilla OpenCart.
Vamos a editar las secciones Información y Mapa.
Abra el panel de administración de OpenCart. En el navegador, en la barra de direcciones escriba your_domain_name/admin.
Ingrese utilizando su nombre de usuario y contraseña.
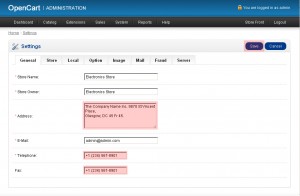
En el menú superior elija System > Settings (Sistema >> Configuración) y haga clic en Edit (Editar)
Edite la sección de información de la página ‘Contact us’ y guarde los cambios.
Para modificar la ubicación del mapa tenemos que ditar el fichero de la página ‘Contact us’.
Hay que conectarse a su dominio a través de FTP o cualquier gestor de FTP o FileManager dentro de su panel de control de hosting y abrir la carpeta /catalog/view/theme/themeXXX/template/information.
Edite el fichero contact.tpl a través de cualquier editor de PHP o HTML.
Busque la línea similar a:
<iframe width="385" height="243" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps... >
El código que necesitamos tiene </iframe> al final.
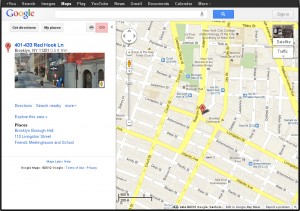
Abra http://maps.google.com para generar un nuevo mapa.
Busque el lugar que quiere mostrar en el mapa y haga clic en Link (Enlace).
Haga clic en ‘Customize and preview embedded map’ (Personalizar y obtener vista previa del mapa incrustado) para ajustar el mapa.
Verifique el tamaño del mapa en el fichero contact.tpl (compruebe <iframe width=”385″ height=”243″. Necesitamos width/anchura y height/altura) y configure exactamente el mismo tamaño de su nuevo mapa.
Copie el código del cuadro ‘Copy and paste this HTML to embed in your website’ (Copie y pegue este código HTML para incrustar en su sitio web). Pero sólo una parte. Comenzando con <iframe … y terminando con </iframe>
Ahora tiene que eliminar el código existente e insertar uno nuevo en su fichero contact.tpl. Guarde los cambios y cargue el fichero de nuevo a la carpeta /catalog/view/theme/themeXXX/template/information.
Por favor consulte el tutorial: