- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
OpenCart 1.5.x. ¿Cómo gestionar banners?(avanzado)
julio 11, 2012
Este tutorial puede ayudarle a gestionar banners en su tienda OpenCart.
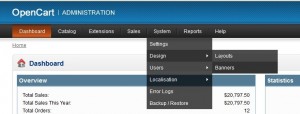
Abra su panel de administración de OpenCart y encuentre el menú superior System -> Design -> Banners (Sistema -> Diseño -> Banners).
Allí Usted podrá encontrar la sección de banner existente (incluido en los datos de muestra de plantilla). Haga clic en edit (editar) para editar el banner.
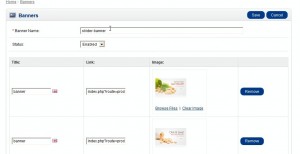
En la página de configuración del banner aparecerá la lista de banners que ya están disponibles para esta sección.
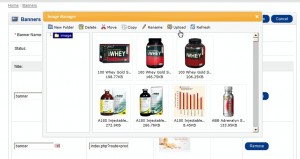
Usted puede editar el nombre de la sección de banner seleccionando el texto y escribiendo un nuevo nombre, cambiar el estado (activado/desactivado), modificar los títulos de banner, sus enlaces por defecto, reemplazar la imagen si seUsted hace clic en Browse Files (Examinar ficheros) y luego en Upload (Subir) y encuentra una nueva imagen en su ordenador o eliminar la imagen haciendo clic en Clear Image (Eliminar imagen).
Para eliminar un banner, haga clic en Remove (Quitar). Para añadir nuevos banners, haga clic en Add Banner (Agregar banner) en la parte inferior de la lista.
Al final, haga clic en save (guardar). Haga clic en Store front en la parte superior para ver los cambios.
Se puede cambiar el texto de las imágenes de banner por defecto por medio de Adobe Photoshop en el fichero de origen .psd que se puede encontrar en la carpeta “sources” de su paquete de la plantilla.
Para eliminar la sección predeterminada de baner, haga clic en Delete (Eliminar) en System -> Design -> Banners (Sistema -> Diseño -> Banners).
Si Usted va a agregar una sección nueva de banner:
- Haga clic en “Insert” (Insertar) en System -> Design -> Banners. Estes banners agragados se puede utilizar como una presentación de slides.
- Agregue Banner Name (Nombre de nanner).
- Utilice Enabled (Activado) para Status (Estado).
- Haga clic en Add banner (Agregar banner).
- Agregue Banner Title (Título de Banner) (si Usted usa más de un idioma para su tienda, Usted puede agregar un título diferente para cada idioma).
- Agregue Link (Enlace) que es URL de banner.
- Haga clic en Browse Files (Examinar ficheros) para subir la imagen de banner.
- Para añadir más imágenes de banner, haga clic en Add Banner (Agregar banner) y repita los pasos.
- Haga clic en Save (Guardar).
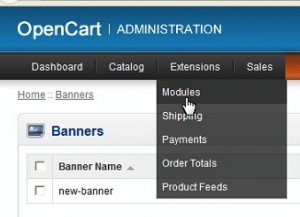
Ahora necesita activar banners y especificar sus posiciones en Extensions -> Modules -> Banner (Extensiones -> Módulos -> Banner).
Haga clic en edit (editar) en la columna Action (Acción).
En la página siguiente haga clic en Add Module (Agregar módulo).
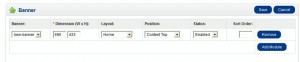
Usted tendrá que modificar los siguientes campos:
- Banner elija la sección de banner creada en la lista desplegabl;
- Dimension (Dimensión) especifique el ancho de la imagen y su altura en píxeles;
Hay que dar el anuncio un nombre fácil de recordar. - Layout (Diseño) elija un diseño de página para su banner;
- Position (Posición) especifique la posición del módulo;
- Status (Estado) le permite activar o desactivar el módulo de banner;
- Sort Order (Orden de Clasificación) es utilizado si Usted tiene varias secciones de banner en este módulo.
Usted puede agregar más banners a este módulo, si Usted hace clic en Add Module (Agregar módulo) y repite los pasos. O se puede eliminarlos haciendo clic en Remove (Quitar). Haga clic en Save (Guardar). Haga clic en Store front en la parte superior para revisar los cambios.
Por favor consulte el tutorial: