- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Prestashop 1.5.x. ¿Cómo se puede agregar una página CMS con un enlace al menú de cabecera/pie de página?
mayo 2, 2013
El siguiente tutorial contiene instrucciones para añadir la página CMS con un enlace al menú de cabecera/pie de página.
1. Abra su panel de administración de PrestaShop.
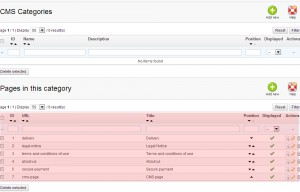
2. Abra Preferences -> CMS (Preferencias -> CMS). Allí Usted puede encontrar todas las páginas de CMS creadas en su PrestaShop.
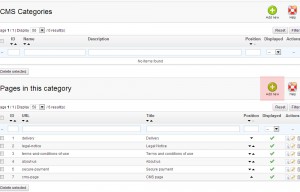
3. Haga clic en el botón Add new (Agregar nueva) para agregar una nueva página CMS.
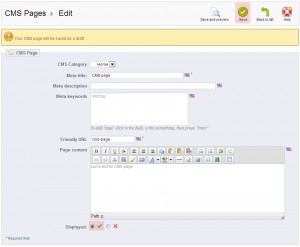
4. Rellene todos los campos necesarios, active la página y guarde los cambios.
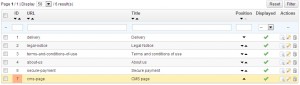
5. Recuerde ID de página de CMS (mostrado en la primera columna de la lista). Usted necesitarálo más tarde.
6. Abra Modules -> Positions (Módulos -> Posiciones) en su panel de administración de PrestaShop.
7. Verifique el nombre del módulo que muestra el menú superior en su plantilla. Lo más probable es que está insertado en la posición Top of pages (Parte superior de páginas). El nombre del módulo es Permanent links block en nuestro caso.
8. Ahora hay que conectarse a través de FTP a su dominio (por favor, póngase en contacto con su proveedor de hosting si Usted no sabe cómo hacerlo).
9. Abra la carpeta /themes/themeXXX/modules/blockpermanentlinks (themeXXX es el nombre de su tema) y modifique el fichero blockpermanentlinks-header.tpl por medio de cualquier editor de texto/código.
10. Cada elemento de la lista en el código representa uno de los elementos del menú, por ejemplo:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li>
es para el elemento del menú Sitemap (Mapa del sitio).
Copie esa línea para insertarla en la nueva línea, justo al lado de la que ha copiado. Tiene que reemplazarla por:
<li><a href="{$link->getCMSLink('7', 'CMSpage')}" title="{l s='CMS page' mod='blockpermanentlinks'}">{l s='CMS page' mod='blockpermanentlinks'}</a></li>
$link->getCMSLink(‘7’, ‘CMS page’) significa que queremos cargar la página CMS con ID 7. s=’CMSpage’ – es el nombre mostrado de página.
11. Guarde el fichero. Hemos añadido el enlace de la página CMS al menú superior.
Ahora vamos a añadir el mismo enlace al menú de pie de página.
12. Abra Modules -> Positions (Módulos -> Posiciones) en su panel de administración de PrestaShop.
13. Verifique el nombre del módulo que muestra el menú de pie de página en su plantilla. Lo más probable es que está insertado en la posición Footer (Pie de página). El nombre del módulo es CMS Block en nuestro caso.
14. Ahora hay que conectarse a través de FTP a su dominio (por favor, póngase en contacto con su proveedor de hosting si Usted no sabe cómo hacerlo).
15. Abra la carpeta /themes/themeXXX/modules/blockcms (themeXXX es el nombre de su tema) y modifique el fichero blockcms.tpl por medio de cualquier editor de texto/código..
16. Búsque la sección <div id="block_various_links_footer" class="block_various_links">.
17. Cada elemento de la lista en el código representa uno de los elementos del menú, por ejemplo:
<li class="item"><a href="{$link->getPageLink($contact_url, true)}" title="{l s='Contact us' mod='blockcms'}">{l s='Contact us' mod='blockcms'}</a></li>
es para el elemento del menú Contact us (Contacto).
Copie esa línea para insertarla en la nueva línea, justo al lado de la que ha copiado. Tiene que reemplazarla por:
$link->getCMSLink(‘7’, ‘CMSpage’) significa que queremos cargar la página CMS con ID 7. s=’CMS page’ – es el nombre mostrado de página.
18. Guarde el fichero. Hemos añadido el enlace de la página CMS al menú de pie de página.
Por favor, revise el tutorial:
Prestashop. ¿Cómo se puede agregar una página CMS con un enlace al menú de cabecera/pie de página?