- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
PrestaShop 1.4.x. ¿Cómo resolver el problema de falta de imágenes?
octubre 2, 2012
1. Abra su panel de administración de Prestashop.
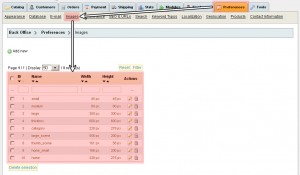
2. Haga clic en Preferences -> Images (Preferencias -> Imágenes). Usted puede encontrar la tabla de ajustes de imagen allí.
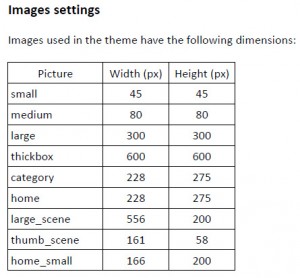
3. Abra la documentación plantilla. Un fichero PDF o una carpeta de documentación dependiendo del número de plantilla.
4. Búsque la sección de configuración de imagen y verifique si todos los ajustes de imagen están presentes en su administración de Prestashop.
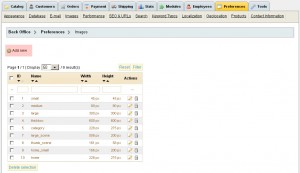
5. Agregue tamaños de imágenes que faltan en su panel de administración de Prestashop. Haga clic en Add new (Agregar nuevo) para agregar un nuevo tamaño de imagen.
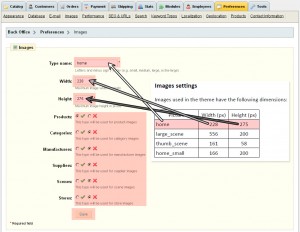
6. Defina el nombre del tamaño de imagen, el ancho y el alto, como es indicado en la documentación de su plantilla. Configure los tipos de imágenes para aplicar la configuración y para guardar los cambios.
7. Encuentre la sección Regenerate thumbnails (Regenerar thumbnails) y haga clic en el botón Regenerate thumbnails y Prestashop va a crear imágenes que faltan.
Nota: este proceso puede tardar unos minutos. Depende de la cantidad de las imágenes y el rendimiento del servidor.
Por favor, revise el tutorial:
PrestaShop. ¿Cómo resolver el problema de falta de imágenes?