- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
PrestaShop 1.6.x. Cómo manajar los enlaces del encabezado y de pie de página
mayo 15, 2014
El siguiente tutorial le va a mostrar cómo manejar los enlaces del encabezado y de pie de páginas en las plantillas de PrestaShop 1.6.x.
PrestaShop 1.6.x. How to manage header and footer links
-
Enlaces del encabezado
-
Los enlaces de la cabecera en la plantilla de PrestaShop se definen por el módulo Permanent links block.
Si desea agregar un elemento o eliminarlo, debe editar el archivo themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl situado en la instalación de PrestaShop en su Servidor de hosting.
-
Abra el archivo con cualquier editor de código. El menú se crea como una lista desordenada. Cada elemento de menú se envuelve en tags <li> </li> .
-
Por ejemplo, las siguientes líneas de código representan el elemento de menú de la página web:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')|escape:'html'}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li>a href="{$link->getPageLink('sitemap')|escape:'html'}" - es la dirección URL de la página{l s='sitemap' mod='blockpermanentlinks'} - el código para mostrar el nombre del botón -
Para agregar un enlace a la página de Los más vendidos (http://yourdomain.com/best-sales.php), debe agregar la siguiente línea de código al archivo themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl .
<li id="header_link"> <a href="{$link->getPageLink('best-sales.php')|escape:'html':'UTF-8'}" title="{l s='best-sales' mod='blockpermanentlinks'}"> {l s='Best sales' mod='blockpermanentlinks'}</a></li>Nota: Si desea cambiar el nombre del botón nuevo o añadir sus traducciones, usted puede hacerlo en el menú de su panel de admin en Localizaciones -> Traducciones . Para más información, no dude visitar el siguiente video tutorial PrestaShop 1.6.x. How to edit menu titles .
-
Para agregar el enlace a alguna página CMS, usted primero debe obtener el enlace a la página. Vamos añadir el enlace a página Sobre Nosotros. Es http://templatetesting.com/vincent/index.php?id_cms=4&controller=cms&id_lang=1 .
Usted debe editar el archivo themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl y agregar la siguiente línea de código:
<li><a href="{$link->getCMSLink('4', 'CMSpage')}" title="{l s='about-us' mod='blockpermanentlinks'}">{l s='About Us' mod='blockpermanentlinks'}</a></li>$link->getCMSLink(’4′, ‘CMS page’) significa que queremos cargar la página CMS con ID 4. Se puede ver esto en URL de la página. s=’Sobre Nosotros’ es el título del botón.
-
Guarde los cambios y compruebe su página web para ver cómo se modificó el menú del encabezado.
-
-
Enlaces de Pie de página
-
Vamos a ver que módulos se utilizan para mostrar enlaces en el pie de página.
-
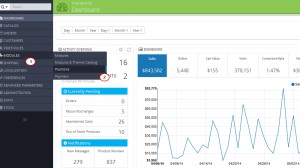
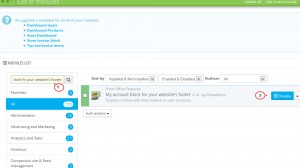
Inicie sesión en el panel de Administración de PrestaShop. Vaya a Modulos -> Posiciones
y busque el gancho displayFooter .
-
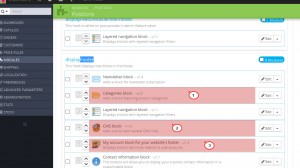
Aquí podemos ver los módulos que representan los enlaces de bloques en el pie de página:
-
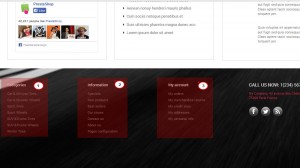
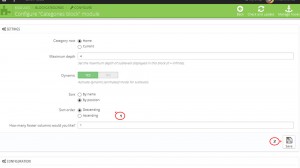
Categorías – este módulo muestra automáticamente las categorías que tiene en Catalog->Categories. Puede editar tales opciones de categorías como root, maximum depth, dynamic (animated) modo para subniveles, sort by, sort order and footer columns en el menú Modules->Modules-> Categories block ->Configure .
-
CMS block – es el bloque donde se pueden añadir enlaces a las páginas CMS, algunas páginas de la tienda y enlaces personalizados a los recursos externos.
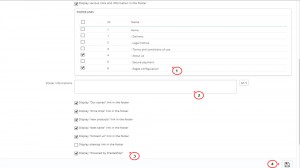
Para editar este módulo, vaya al menú Modules->Modules-> CMS block ->Configure . Allí encontrará las siguientes opciones:
-
Muestra diferentes enlaces y la información en el pie de página – la opción de activar/desactivar bloque de enlaces en el pie de página.
-
Footer links – elegir enlaces a CMS páginas donde quiere mostrar Preferences->CMS .
-
Footer information – el campo de texto personalizado. Puede usar etiquetas HTML aquí. Si desea agregar algún enlace personalizado (por ejemplo, Google), utilice el siguiente código:
<a target="_blank" href="https://www.google.com/">Google</a>
Puede reemplazar https://www.google.com/ con la URL requerida y utilizar el título que necesita en lugar de Google.
-
Varios enlaces en el pie de página – aquí puede ver la opción de activar/desactivar enlaces a “Nuestras Tiendas,” “Descuentos,” “Nuevos productos,” “Los más vendidos,” “Contáctenos,” página con mapa del sitio y la notificación de derechos de autor.
-
Haga Clic en el botón Guardar para guardar la configuración de bloque de información.
-
-
Bloque de mi cuenta en el pie de página (My account block for your website’s footer) – muestra un bloque con enlaces relativos a cuenta del usuario. Puede activar o desactivar ese bloque en su panel de administración de PrestaShop Modules -> Modules.
Si desea agregar/eliminar enlaces a la misma, es necesario editar el archivo /themes/themeXXX/modules/blockmyaccountfooter/blockmyaccountfooter.tpl en su FTP. La sintaxis es la misma que en el archivo themes/themeXXX/modules/blockpermanentlinks/blockpermanentlinks-header.tpl .
-
-
No dude en revisar el video tutorial que tiene a continuación: