- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
WordPress. ¿Cómo agregar un separador de menú (un elemento de menú sin opción de clic)?
febrero 7, 2020
Este tutorial muestra la manera de agregar un separador de menú (un elemento no seleccionable del menú principal) a su plantilla de WordPress:
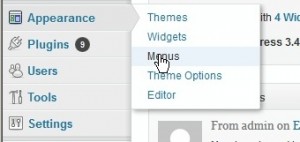
- Abra su panel de administración de WordPress y encuentre el menú Appearance-> Menus (Apariencia-> Menús).
- Elimine el elemento del menú principal para que no se pueda hacer clic en este elemento.
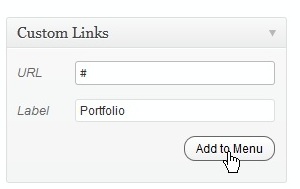
- En “Custom Links” (Vínculos personalizados) agregue un menú externo nuevo con el mismo nombre y ponga # en el campo URL.
- Haga clic en "Add to Menu" (Añadir al menú) y ajuste el menú.
- Haga clic en “Save Menu” (Guardar menú). El nuevo menú que ha creado ahora debe ser ‘unclickable’.
Por favor, revise el tutorial:
WordPress. ¿Cómo agregar un separador de menú (un elemento de menú sin opción de clic)?