- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How do I start with WordPress?
June 3, 2016
Hello, we’re glad to invite you to the websites development world. So, you have decided to run your own website and heard that WordPress is the best CMS for it. That’s a good choice, as this system is easy to use and intuitively clear even for beginners. Let’s check how to build a WordPress website.
First of all, you should take into consideration that there are 2 ways to host website with WordPress. First, there is an online-service, provided by WordPress.com, where you should just sign up at the community, login to site and start editing.

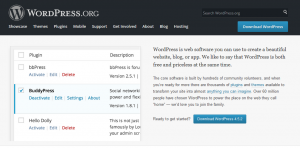
This way is perfect if you’d like to start a small blog, make some notes online, etc. All of your site files will be stored at the WordPress servers, so there will be no need to care about hosting provider. However, there are also some disadvantages. For example, this kind of WordPress website does not allow you to upload custom theme to make site look beautiful and attract site visitors with nice design. It also does not let you installing plugins to site to extend site functionality, and you’ll only be able to use the inbuilt themes and features. Thereby, if you’d like your website to become really unique on the web and use it’s full potential, you’d better choose the second way of the WordPress installation, that’s so-called ‘self-hosted’. This means you can download the free software at the WordPress Foundation

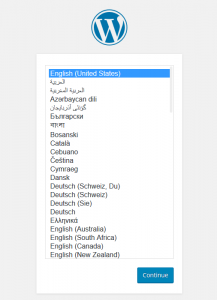
and install it to any server all over the world under your own domain name, registered with your hosting company, like www.myfirstsite.com. WordPress is famous of it’s 5-minute install, that is incredibly easy to perform, it’s described in the WordPress Codex in details. You can run site in your own language that will make site editing more convenient.

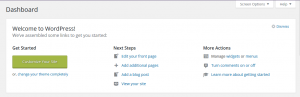
After you install the site, login to its administrative panel (add the /wp-admin to site url, e.g., www.myfirstsite.com/wp-admin) and follow the Welcome screen instructions. You can either Edit your front page, Add additional pages, Add a blog post, Manage widgets or menus, etc. As you can see, even at this step site is ready for using.

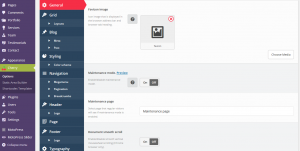
But in order to make website creating easier, we recommend that you install a template to your site. Usually a single template includes the theme archive (there might be two themes, a parent and a child one) to apply certain design features to the website and the sample data files, that include some pre-installed menus, widgets, pages, layouts, etc. So, using the template you just need to edit the existing content mostly by replacing the text and do not have to bother yourself with creating the specific layouts or styling. Themes also might add their own options to the WordPress Dashboard, that extend the default WordPress functionality, so that you’ll be able to manage site look with pressing a few buttons in site admin panel. You can check the example of such options on the screenshot below:

As you can see, you can manage general site features here, like change logo or the design of your site breadcrumbs for example. Here you can also define header or footer appearance, set general pages layouts. You can start with this section to perform first changes at WordPress site.
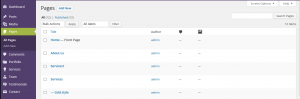
Then you can edit site pages content, such as Home, About Us, Contacts, at the Pages -> All pages tab at the Dashboard.

Visit this section and open each page for editing. You can use the default WordPress Editor (Visual or Text mode) to edit the text content of your page or, if you prefer to see what is currently being edited, use some plugin for visual page building, like MotoPress Content Editor.

You can also manage the content like team members, services, portfolio items at the appropriate tabs at site Dashboard, i.e., visit the Portfolio -> Portfolio tab to edit your site gallery items, or go to Team -> Team to see the list of your team members, available for editing.
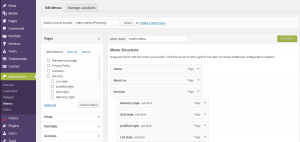
The next section to visit is the Appearance tab, you can manage menus here at the Appearance -> Menus and modify site widgets content at the Appearance -> Widgets. So, if you need to adjust the header menu look, visit the Appearance -> Menus -> choose the Header menu at the top dropdown and press Select to see the full list of top menu buttons immediately:

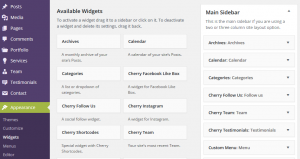
And at the widgets section there can be widget areas content changed, like going to the Appearance -> Widgets and dragging some widget to the Sidebar widget area will make it appear in blog sidebar on your website, and vice versa. So, if you’d like to remove something from site widget areas, you should check this section first.

All of this allows you to start customizing your website in a few simple steps. Feel free to use all of site admin area functionality to manage your project and run a beautiful website. Wish you good luck with it!
Have a look at the best WordPress themes designed in 2016!
If you need more premium templates to choose from, check out top business wordpress themes.














.jpg)
