- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to add a simple Google, Yahoo! Or Bing search box to your WordPress website
September 12, 2016
Search is the most utilized and essential function of the Web. Search engines process billions of keyword requests daily, but there are still some websites and blogs that have yet to incorporate this vital feature.
While customized search box solutions are offered by various business entities, I prefer to use only the results from major engines: Google, Yahoo!, or Bing. Many of the commercial packages employ a free trial period to entice buyers, which tends to include very prominently placed ads, a possible turn off for some of your site visitors.
Now let’s add the search boxes to our WordPress website.
Basic Google Search Box
If space is an issue on your website or blog, you can easily fit in a small Google search box that will suit your needs. The coding solution involves a combination of HTML and Javascript:
<form method="get" action="http://www.google.com/search"> <div style="padding:4px;width:15em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" style="color:#808080;" maxlength="255" value="Google site search" onfocus="if(this.value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/> <input type="submit" value="Go!" /> <input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr> </table> </div> </form>
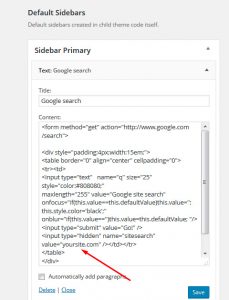
You can insert this code, for instance, to a Text widget in Appearance > Widgets section of your WordPress Dashboard.

This search box is ready to work almost immediately. Just change “yoursite.com” in the third-to-last line to your own domain. Other adjustments, such as to the width of the box, the amount of cell padding, and the initial message that appears in the box, can quickly be done prior the final upload of the script to your website.

Google Search Box with Radio Buttons
The above search box only allows for locating content within the designated website. However, some site owners might want to give visitors the option of looking for a keyword on the wider web as well.
In that case, the simplest solution is to provide a search box with two radio buttons; one for the web, and the other one for the site, as shown below:

The coding for the search box is as follows:
<form method="get" action="http://www.google.com/search"> <div style="border:1px solid black;padding:4px;width:20em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Google Search" /></td></tr> <tr><td align="center" style="font-size:75%"> <input type="radio" name="sitesearch" value="" />The Web <input type="radio" name="sitesearch" value="yoursite.com" checked /> Only Your Site<br /> </td></tr></table> </div> </form>
As in the previous example, just change “yoursite.com” to the correct domain name, and the search box will be ready to perform. Note that the option to search within your site is selected by default.
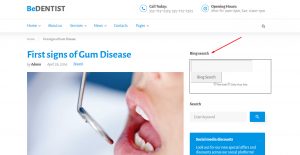
Bing Search Box with Radio Buttons
To incorporate an identical search box as above, but one that utilizes Bing as the search engine, use the following coding lines:
<form method="get" action="http://www.bing.com/search"> <div style="border:1px solid black;padding:4px;width:20em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Bing Search" /></td></tr> <tr><td align="center" style="font-size:75%"> <input type="radio" name="q1" value="" />The Web <input type="radio" name="q1" value="site:yoursite.com" /> Only Your Site<br /> </td></tr></table> </div> </form>
In this instance, neither radio button option is selected by default. If site visitor enters a word or a phrase into the search box, the default results will be from the wider web.

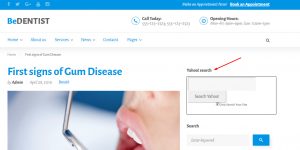
Yahoo Search Box with a Checkbox
The last simple search box contains a bit of a twist, as it only includes one checkbox, rather than two radio buttons, as shown below:

The option to search within the designated domain is selected by default. When a user deselects the checkbox, he or she can search the wider web for the desired keyword or phrase.
Actually, that’s it. The simple search box solutions outlined in this article are ready to use and easy to incorporate into just about any site. Given the slight differences in features, you can feel free to take what is desired from one style, and apply it to another.
In case you are looking for a suitable template for your startup, don’t miss a chance to browse through the best wordpress themes for small business. Or if you’d like to see more templates, view out our large collection of WordPress themes!














.jpg)
