- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to add downloadable file into a page
September 27, 2016
This tutorial will show you how to add a downloadable file into a page.
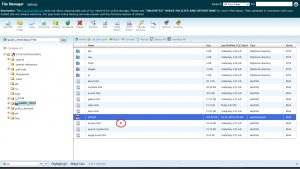
Please, upload the file to the server.

Add such line to your HTML code of the page, where you want to see the downloadable link.
<a href="XXX" download>Download Me</a>

here XXX stands for the name of your file.
Save the changes and refresh your page to check the result.
In case you are looking for more themes, browse our wide collection of advanced website templates!
Feel free to check the detailed video tutorial below:
How to add downloadable file into a page













